CLIPSTUDIOPAINT ルビのふり方・拡大縮小のミニ知識

「まだ習ってない漢字だから読めないよ」
「あれ、これってどう読むんだっけ???」
「ルビ」をふることで、誰でも読みやすい文章になります。
お仕事でデジタルイラストを作成するため「CLIPSTUDIOPAINT」を利用するようになりました。
機能がたくさんあるので、全てを使いこなせているとは言えないのですが、漫画やイラストを作成する際に発見したことを備忘録を兼ねて綴っていきたいと思います。
使用ソフト:CLIPSTUDIOPAINT PRO
使用環境 :Windows 10
タブレット:XP-PEN ARTIST12
参考画像は図書ボランティアで作成した「本の取り扱いの注意事項」です。
1年生の子どもたちも読みやすいように、漢字には基本的にルビをふるようにしました。
ルビのふり方
※ 横書き・縦書きと分けていますが、入力方法はどちらも共通です。
横書き・1行の場合
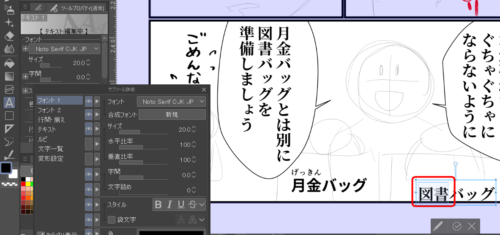
「テキストツール」を選択し、ルビをふりたい部分を範囲指定します。
「図書」の部分を選択してみましょう。
ツールボックスの工具マークをクリックすると「サブツール詳細」が開きます。

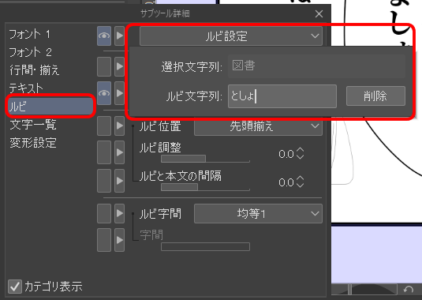
その一覧から「ルビ」を選択します。
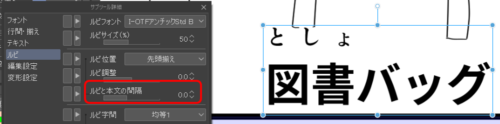
選択文字列が「図書」になっていることを確認して、ルビ文字列に「としょ」とひらがなで入力します。

ルビ位置などの設定はそのままでEnterキーを押します。
ルビと本文が離れすぎていて、読みにくくなってしまっています。

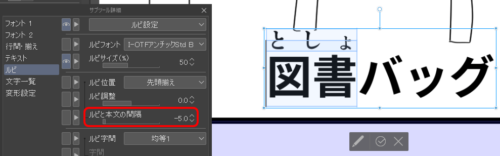
「ルビと本文の間隔」を「-5」に調整してみましょう。
本文との間隔がちょうどよくなりました。

縦書き・複数行の場合
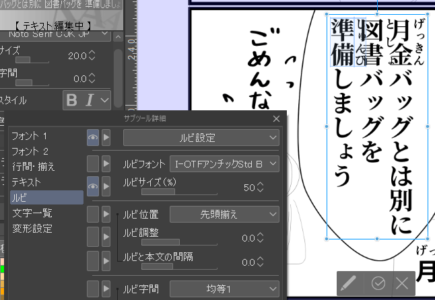
テキストツールを選択し、ルビをふりたい部分を範囲選択、「サブツール詳細」画面からルビの文字列にひらがなで入力するまでは前述した「横書き・1行の場合」と同じです。
今回も設定はそのままでOK…おや?
今度は「横書き・1行の場合」の場合と違い、本文とルビが重なってしまっています。
ルビと本文の間隔はちょうどよいのですが…。
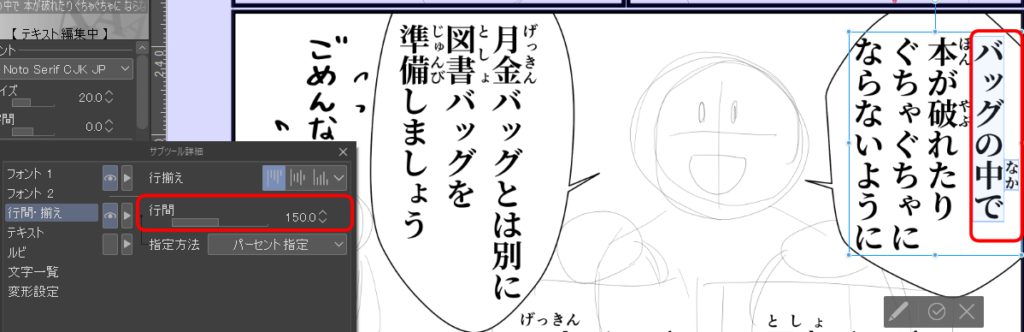
この場合は「行間・揃え」を見直していきましょう。

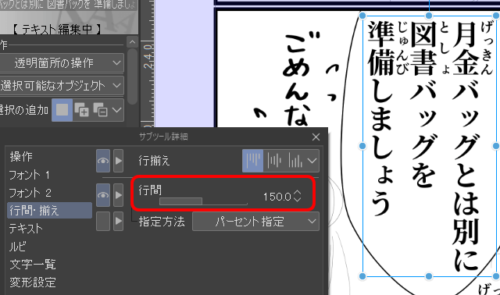
「オブジェクトを選択ツール」に変えて、本文とルビが詰まっているテキストを選択します。
「サブツール詳細」の「行間・揃え」から行間を変更していきます。
通常の行間は120でパーセント指定しています。
今回は150%に変更してみました。先程まで重なっていたルビと本文の間隔が整い、読みやすくなりました。

縦書き・1行の場合
テキストツールを選択します。
本文とルビが詰まってしまっている前の行を1行丸ごと選択します。
その状態で「サブツール詳細」から「行間・揃え」を選択し、行間を150%に変更します。

「行間のパーセント」や「ルビと本文の間隔」は文字サイズやフォントの種類によっても変わっていくので、目で見て調整しながら整えていくことをおすすめします。
ルビのフォントも色々変更出来るので、読みやすいものを探してみるのも楽しいです。
クリスタ・拡大縮小のミニ知識
こちらのミニ知識が役立つ条件
・線画を「ベクターレイヤー」にしている
・画像を統合していない
上記2点の方が対象です。
※統合前のイラストを使用しています。統合後はこのように「線の太さがおかしい!」ということは起こらないので安心してください。
私がイラストを作成する際は、ラフ・カラーは「ラスターレイヤー」、線画は「ベクターレイヤー」とレイヤーを使い分けています。
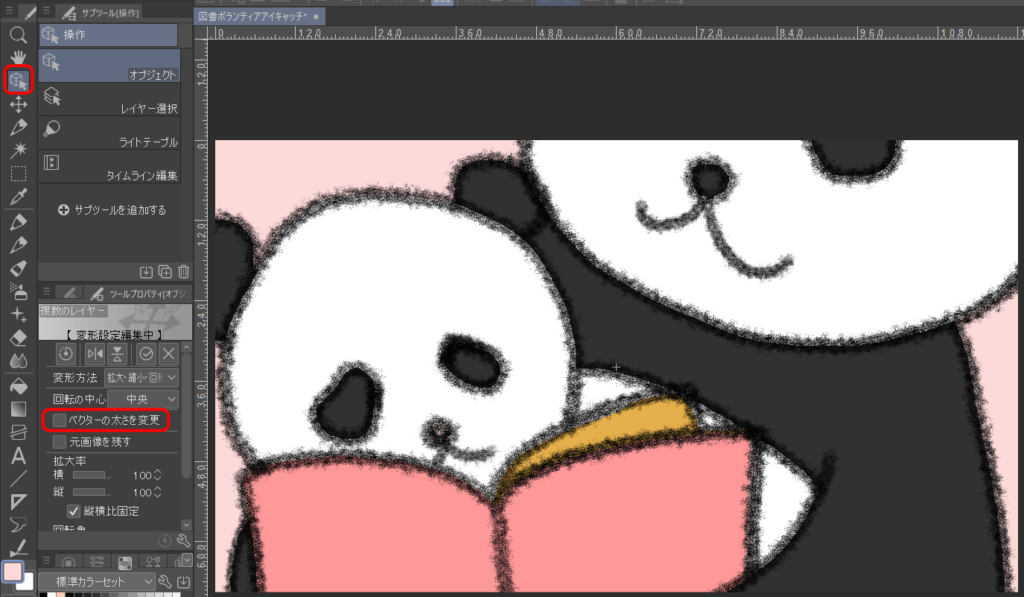
図書ボランティアで作成したイラストを縮小していたら、「線がヘン!こんなにもじゃもじゃしてたっけ?!」

「サブツール操作」を確認してみると、「ベクターの太さを変更」という項目を発見しました。


もしかして、これかな?
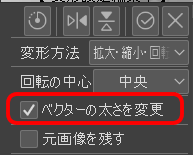
チェックを入れてみると

「ベクターの太さを変更」にチェックを入れてから縮小したら、元の画像のままの比率で線画も縮小してくれました。
この失敗のおかげで、画像を統合前に拡大・縮小する時は「ベクターの太さを変更」に必ずチェックを入れるようになりました。
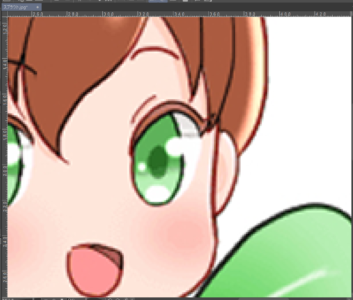
「拡大後に画像が荒れてしまった!」そんな時は下記の「スマートスムージング」機能をお試しください!
「CLIPSTUDIOPAINT」の便利機能、「スマートスムージング」
この機能は画像の拡大により発生したシャギーを軽減して、きれいな画像に変換することができます。
・「編集メニュー」から「画像解像度」を利用して倍率を大きくした場合
・「編集メニュー」から「変形コマンド」を利用して画像を拡大した場合
※適用できるレイヤーは「ラスターレイヤー」と「画像素材レイヤー」だけです。
「ベクターレイヤー」また「ベクターレイヤー」を含む画像素材レイヤーには利用できません。
拡大の加工をしたレイヤーを選択します。
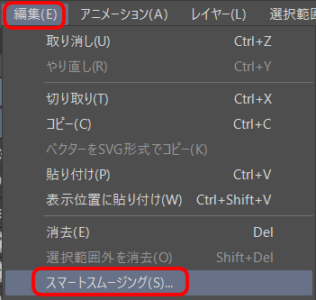
①「編集」メニューから「スマートスムージング」を選択します。
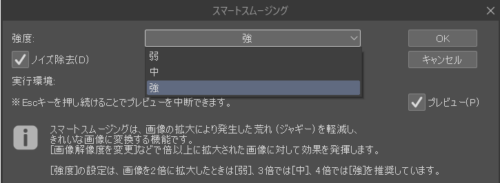
「スマートスムージング」ダイアログが表示されるので設定を行っていきます。

②強度は「強・中・弱」とありますが、強か中が良いでしょう。
ノイズ除去にチェックを入れておきます。
プレヴューにチェックを入れておくと、「OK」ボタンを押す前に実行したときの画像を見ることができるので便利です。

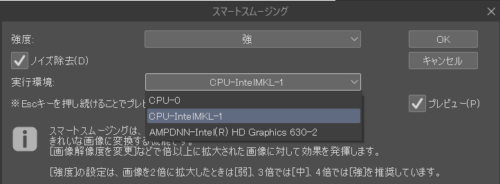
③「実行環境」はデフォルトでOKです!
ただし高性能GPU搭載のPCなら、GPUの方に変更しておくとフィルターの処理時間が短縮できることがあります。



「CLIPSTUDIOPAINTリファレンスガイド」に詳細がありますので気になった方はそちらもどうぞ!
「スマートオブジェクト」とは
ちなみに「Photoshop」や「illustrator」には「スマートオブジェクト」という機能があります。
「スマートオブジェクト」では元のデータを損なわずに変形が可能です。
こちらは画像を拡大・縮小を行う前にこの処理をする必要があります。
拡大・縮小後では効果がありませんので注意が必要です。
また、「スマートオブジェクト」化を行うとデータが重くなってしまうので、その際は「スマートオブジェクト」を解除しラスタライズ化しましょう。
「CLIPSTUDIOPAINT」には使っていない機能がまだまだたくさんあると思います。
また何か失敗…発見したらブログにアップしていきたいと思います。
今回のミニ知識が読んでくださった皆様の役に立てたら嬉しいです!