404エラーページとは?Luxeritasでオリジナル404ページを作成しよう!

404ページ(404 Not Found)とは?
404ページ(404 Not Found)とは、存在しないページへのアクセス時に表示されるHTTPステータスコードのことです。
ブックマークしていたページを開こうとした際、そのページがすでに削除されていることがあります。
その際、指定したURLに対応するページを返すことが出来ないため404ページを返します。
ルクセリタスにはデフォルトで404ページが用意されています。

そのままでも良いのですが「エラーが出た」ということしか伝わらないため、せっかく訪れてくださったユーザー様が他のページを見ることもなく離脱してしまう…。
そんな悲しい結果になってしまうかもしれません。
サイト内の別の記事やサイト内検索をしてもらえるように、オリジナルの404ページを作成していきましょう。
カスタム404ページを制作するとGoogleの検索エンジンのクローラーの通り道を作ることにもなります。
作成されていない場合は検索エンジンのクローラーが回遊することができないため、Webサイトの評価が下がる恐れもあります。
404ページカスタマイズ例
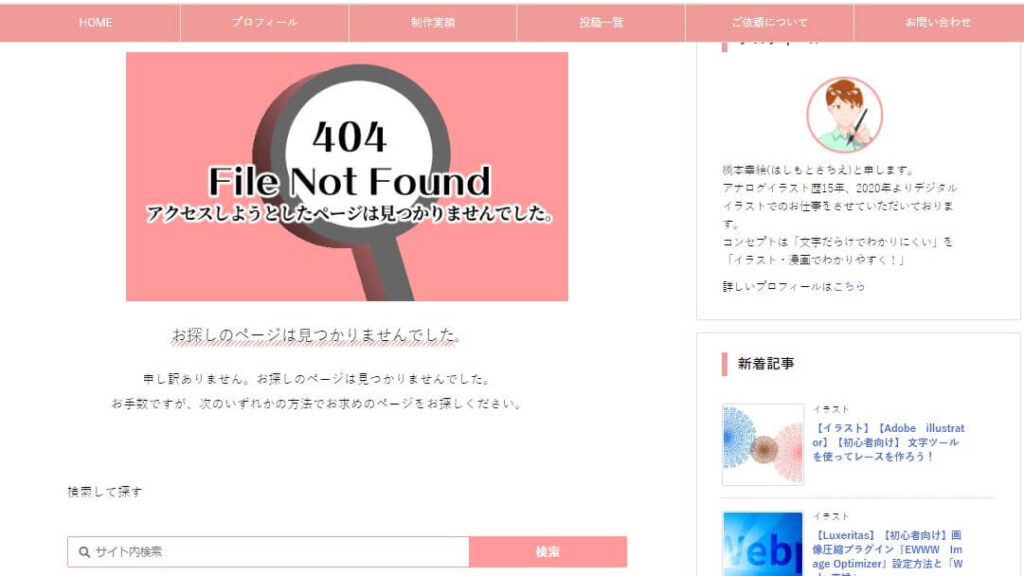
ここからはこちらのサイトで行ったカスタマイズ方法を紹介していきます。
404エラーページにもメニューやサイドバーは表示されるため、ページへのリンクは心配ありません。
アイキャッチ用の画像を用意する
画像はイラストACやフォトAC、ぱくたそなどのサイトからダウンロードしたものを使用しても良いですし、自分で作成・撮影したものを使用してもOKです。
写真や画像サイトからダウンロードする際は、著作権の侵害をしていないか、商用利用可能かしっかり確認してから行いましょう!
当方で使用したイラストはCLIPSTUDIOPAINTを使用して作りました。
作成サイズは560pixel×315pixelです。

アイキャッチ画像の推奨サイズは1200×675(アスペクト比16:9)ですので小さいですね。
皆様はサイズにも気をつけて作成してください。
サイトのデザインと合わせるために、背景色をメニューバーと同じ#9999FFを使用いたしました。
※他の記事で紹介するのですが、Google Search Consoleを利用した際に「推奨サイズより大きい画像を指定してください」という警告文が出てくることがあります。
これはWordPressのAMPページでの「アイキャッチ画像」サイズに対してのものです。
上述しましたが、アイキャッチ画像の推奨サイズは横幅1200pixelを基本にした下記のサイズとなっております。
| 1200×675 | (アスペクト比16:9) |
| 1200×900 | (アスペクト比4:2) |
| 1200×1200 | (アスペクト比1:1) |
404エラーページ用作成方法
WordPressにログインします。
404エラーページは投稿記事ではなく、固定ページに作成していきます。
固定ページを新規作成
画像に「404 Not Found」と入れているため、今回はタイトルは不要です。
パーマリンクを「404-not-found」にします。

文章を入力する
「お探しのページは見つかりませんでした」
上記の文のみでも、もちろん大丈夫です!
当サイトでは下記の文章も追加いたしました。
「申し訳ありません。お探しのページは見つかりませんでした。お手数ですが、次のいずれかの方法でお求めのページをお探しください。」
アイキャッチ画像を設定して完了です。
タイトルはルクセリタスが自動で「ページは見つかりませんでした」と入れてくれます。
また、エラーページをGoogleや検索エンジンに教える必要はないので問題ないでしょう。
タイトルと本文、表示の違い
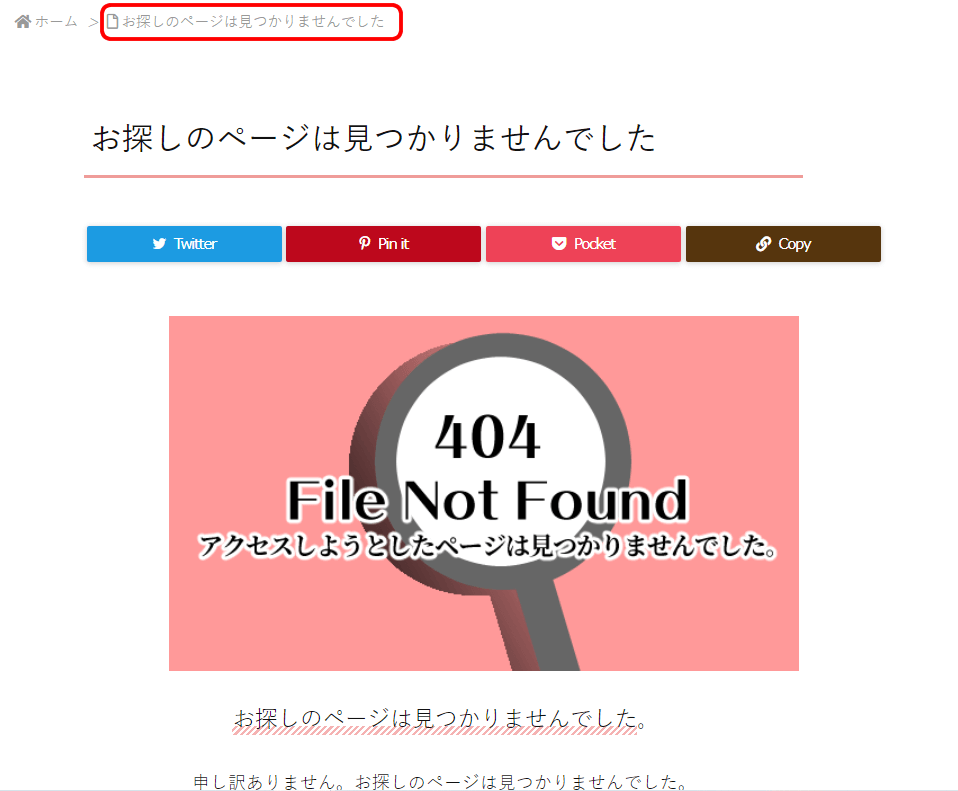
タイトルの場合
アイキャッチ画像の上に文字が入ります。
この場合文字装飾は出来ません。
よく見ると、パンくずリストにも「お探しのページは見つかりませんでした」という一文が入っています。

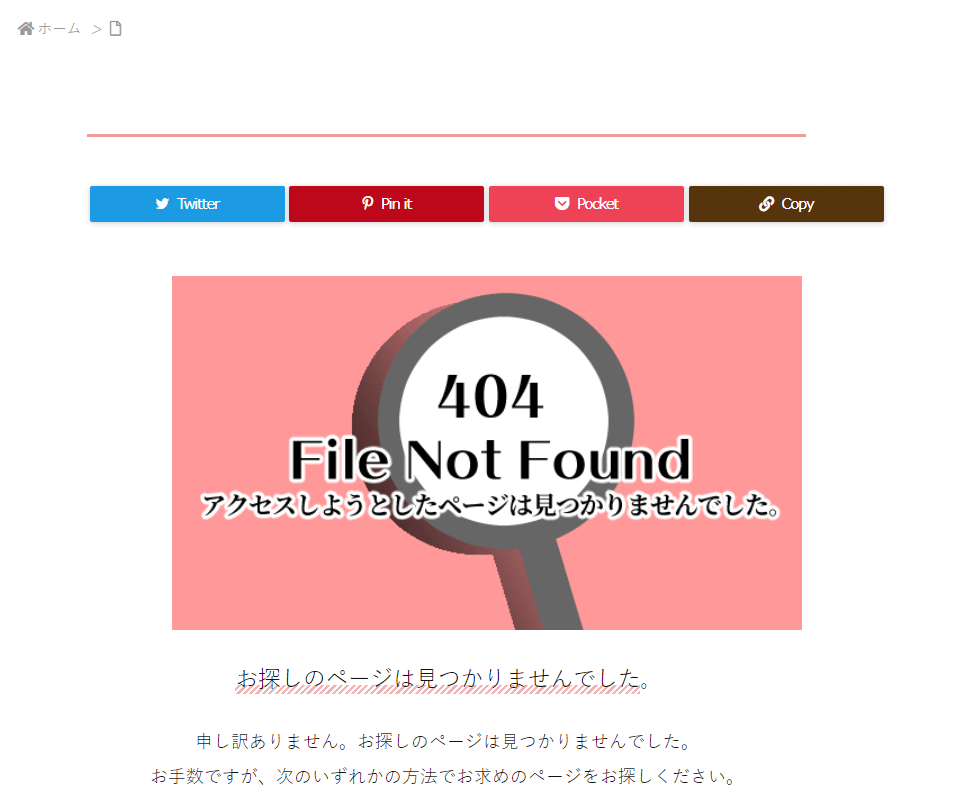
本文の場合
アイキャッチ画像の下に文字が入ります。
文字は装飾可能です!
こちらのパンくずリストは空欄になっています。

作成した固定ページをセットする
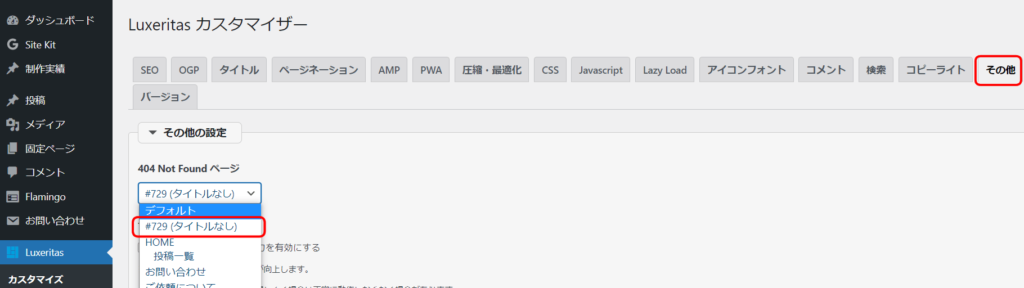
「Luxeritas」の「カスタマイズ」、「その他」のタブをクリックします。
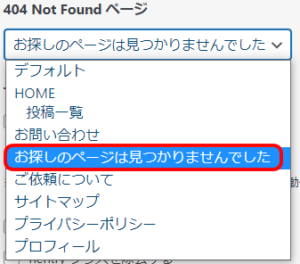
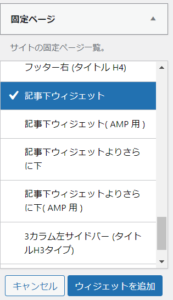
404 Not Foundページの中に作成した固定ページを選択します。

タイトルをつけていない場合、「#729 (タイトルなし)」と表示されます。

タイトルをつけた場合は固定ページでつけたものが表示されるようになります。
「変更を保存」ボタンを押すのを忘れずに!
サイト内検索ボックスを設置する
「ウィジェット」を利用して検索フォームを設置していきます。
ルクセリタスは記事下に「ウィジェット」を設置することが出来るので、簡単にできます。

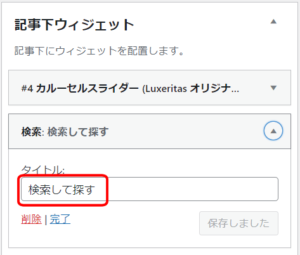
「検索」を「記事下ウィジェット」エリアに追加します。
今回は「検索して探す」というタイトルにしました。
タイトルはつけてもつけなくても構いません。

「検索」を置く位置は記事下ウィジェットの一番上にするのがおすすめです。
404エラーページが表示されてすぐに検索が出来るようにしておくと、訪れたユーザーの方に優しいページになると思います。

その下にはサイトマップなどを表示すると良いでしょう。
お好みのウィジェットを追加してみて下さい!
当方のサイトで使用しているアイキャッチ画像(404 Not Foundのタイトル入り)をイラストACにアップいたしました。
アレンジしたものも作成したので、「自分のサイトに使用したい!」という方がいらっしゃったら是非ご利用ください!
下のサムネイルからイラストACのサイトへ行くことが出来るので、気に入ったものがありましたらクリックしてみて下さい!