note始め方 パソコンで簡単に始める方法【初心者向け】

この度、新しいコンテンツを投稿する場としてnoteの利用を開始しました。
note初心者の私が登録の際に気づいたこと、準備しておくと良いと思ったことを自身の失敗談を交えてお話したいと思います。
主な内容はnoteの登録からプロフィール設定まで。
またプロフィール設定に必要な画像サイズについても解説しております。
「noteって聞いたことがあるけれど、登録大変なのかな?」
「ブログを開設する時みたいに、お金がかかるのかな」
noteをはじめたいけれど迷っている方、そんな皆様のお役に立てたら嬉しいです!
記事の内容
- noteって何?
- 登録前に準備した方が良いもの
- 会員登録の方法
- プロフィールの設定
最適な画像サイズについて - 投稿前に準備しておくと良いもの
- やっておくと良い設定
ちなみに登録しなくても、noteの記事を読んだり「スキ」などのリアクションを行うことができます。
また、有料記事の購入も可能です。
2023年6月からはPayPayでの購入も可能になりましたので、「投稿はしない、読み専」の方は無理に登録する必要はないでしょう。

noteで使用するアイコンやヘッダー、リアクション用の画像制作もお受けしております!
ぜひお気軽にご相談ください!
「note」って何?
noteはクリエイターが文章や画像、音声、動画を投稿して、ユーザーがそのコンテンツを楽しんで応援できるメディアプラットフォームです。だれもが創作を楽しんで続けられるよう、安心できる雰囲気や、多様性を大切にしています。
note
無料会員でも記事の有料販売ができます(上限5万円)。
月額500円のプレミアム会員になると、「コンテンツの予約投稿」や「コメント欄のON・OFF機能」、「クリエイターページにAmazon商品リンクを設置」など様々な機能が利用できるようになります。
記事(コンテンツ)の販売価格の上限も10万円にアップするそうです。
コンテンツの予約投稿には心惹かれますが、まずは無料プランで慣れてから考えたいと思います。
登録前に準備した方が良いもの
ここではnoteに登録する前に準備しておくと良いものを紹介いたします。
- note登録用のアカウント、またはメールアドレス
- note用のメールアドレス
※noteからの通知を受け取るためのもの。アカウント登録時に使用したメールアドレスでも大丈夫。 - プロフィールアイコン画像とヘッダー画像
それぞれ詳しく解説していきます。
note登録用のアカウント、またはメールアドレス
noteに登録する際に利用できるアカウントは、メールの他に以下のものがあります。
- X(旧Twitter)
- Apple
メール、アカウント、それぞれ利用しやすいものを用意しておくと良いでしょう。
note用のメールアドレス
こちらはnoteからの通知を受け取るために必要なメールアドレスです。
アカウント登録時に使用したメールアドレスでももちろん大丈夫です。
利用できるメールアドレスはこちらの7種類です。
- Gmail
- docomo
- au
- ソフトバンク
- iCloud
- Yahoo!
- hotmail(ホットメール)
ご利用されているメールアドレスでも良いですし、note用に新しいメールアドレスを作られても良いと思います。
通知設定にもよりますが、noteからのメールがちょこちょこ届きます。
フォルダを分けたり、note専用のメールアドレスを作るのも一つの方法です。
通知設定については後ほどお話させていただきます。
プロフィールアイコン
noteもX(旧Twitter)やInstagramと同様にプロフィールアイコンの設定ができます。
読むだけの場合はそこまでこだわる必要はありませんが、投稿を行う場合プロフィールアイコンの設定は必須です。
InstagramやX(旧Twitter)などと同様に、印象に残る画像を設定しましょう。
後ほど詳しく解説しますが、正方形であれば推奨サイズはないということです。
ちなみにネット上にある画像を利用する場合、無断転載となり著作権違反に相当する可能性もあるので注意が必要です。
noteの規約を違反した場合、アカウントの停止や記事が非公開になるなどの処分をうけることになります。
アイコン画像や記事見出し、ヘッダー画像やリアクション用画像の制作も行っております。
「自分だけのプロフィール画像が欲しい!」という方は、ぜひお気軽にいらすと工房mamenoeまでご相談ください!
クリエイターページ用ヘッダー画像
画像サイズは以下の通りです。
こちらも後ほど詳しく解説いたします。
- 基本サイズ:1280×670pixel
※記事の見出し画像と同じサイズのものを使用することができます。 - noteおすすめサイズ:1920×1006pixel
こちらのサイズだとよりきれいに表示されるそうです。
サイトの顔ともいえるヘッダー画像。
発信していきたいテーマに合った画像にしましょう。
会員登録の方法
ここからはnoteの会員登録について解説していきます。
Googleのアカウントを利用して登録しています。
その他のアカウントやメールを利用した方も基本的な流れは同じなので、参考にしていただけたら嬉しいです。
①『note』のホームページを開く
②右上にある「会員登録」をクリック

会員登録用のアカウント選択画面が表示されます。
メールで登録することもできますので、使いやすいものを選んでください。
私は「Googleで登録」を選びました。

③noteで使用するアカウントを選びます。
表示されている以外の別のアカウントを使用することもできます。

④パスワード、noteで表示される名前を設定する。

パスワードを入力します。
noteで表示される名前もここで編集できます。noteで表示させたい名前に変更しましょう。
後から編集することもできますので、そのまま進んでも大丈夫です。
パスワードとnoteで表示される名前を入力したら、「同意して登録する」をクリックします。
⑤URLの設定
「あなたのURLを設定しましょう!」と表示されます。
こちらもあとから編集可能です。
使用できる文字数は3~16文字、文字の種類は半角英数字、_(アンダースコア)です。
「次へ」をクリックして先に進みましょう。
⑥X(旧Twitter)との連携
X(Twitter)への連携を行う画面が表示されます。
ここで連携した後でも設定画面で連携の解除ができます。
どちらかをクリックして進みます。
⑥メール認証の完了
認証メールを確認して、認証を完了させましょう。
noteからの通知を受け取るために設定したメールアドレスに、認証メールが送信されています。
「メール認証を完了しましょう」と表示されています。
「本登録を完了する」をクリックすると、「メール認証が完了しました」と表示されます。
※メールが届かない場合はヘルプをご覧ください。
⑦登録完了!
noteに戻ると、右上の表示が「会員登録」から「投稿」に変わっています。
これで登録完了です!
通知を見ると、「noteデビュー」のバッジを獲得と表示されています。

よし!はりきって投稿していくぞ!
登録も完了したし、さっそく投稿したい気持ちはわかります。
しかし、やっておいた方が良いことがあるのです。
それが「プロフィールの設定」。
次項から詳しく解説していきます。
余裕があれば、プロフィールの設定の後に紹介している「投稿前に準備しておくと良いもの」も行っておくとさらに安心です。
プロフィールの設定
プロフィールの設定で最初に行った方がよいのはこの3つです。
- プロフィールアイコン
- クリエイターページのヘッダー画像
- プロフィール文
それぞれについて解説していきます。
自分のクリエイターページを開く
右上の顔マークをクリックします。
「自分のクリエイターページを表示」と表示されるので、そこをクリック。

左側に表示されるこちらの「設定」をクリック。

こちらの設定からヘッダー画像やプロフィールアイコンなどを編集していきましょう。
最適な画像サイズと設定
ここからプロフィール画像とヘッダー画像の設定を行っていきます。
そこで気になるのは画像サイズ。
公式サイトの情報を基に解説していきます。
プロフィールアイコン
公式サイトを調べてたところ、推奨サイズはないそうです。
正方形の画像がおすすめということで、Instagramでも使用しているこちらのプロフィール画像を用意しました。
画像サイズは1000×1000pixelの正方形です。

Instagramでは緑の枠まで綺麗に表示されますが、noteでははみ出してしまっています。
画像にも書いていますが、プロフィールアイコンとして表示される範囲は内枠内です。
noteにアップロードした画像ですが、拡大はできても縮小はできません。
400×400pixelにして試しましたが、結果は同じでした。
現在使用しているプロフィールアイコンは、こちらの内枠に合わせてサイズ変更を行っております。
プロフィールアイコンの画像設定
プロフィールアイコンに使用する画像は、こちらのカメラマークからアップロードします。

カメラやメガネ、食べ物や動物などこちらに表示されているイラストをアイコンとして使用することもできます。
画像を選択したら「設定」をクリック。
これでプロフィールアイコンの設定は完了です。
ヘッダー画像サイズと画像設定
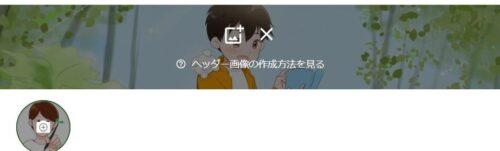
クリエイターページのヘッダー画像を設定していきます。

ヘッダー画像の設定も、プロフィールアイコンと同じく「自分のクリエイターページ」から行うことができます。
- 基本サイズ:1280×670pixel
※記事の見出し画像と同じサイズのものを使用することができます。 - noteおすすめサイズ:1920×1006pixel
こちらのサイズだとよりきれいに表示されるそうです。
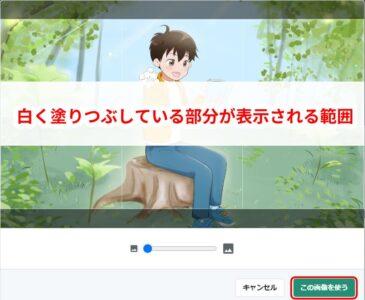
公式サイトでも説明があるように、画像全体が表示されるわけではありません。
画像の中央部分のみが表示される(画像参照)ため、チャンネルアートと同じく表示させたい部分をなるべく中央に持ってくる必要があります。
note
- PCとmobileで表示されるサイズが変わります
- クリエイターページ・マガジンのヘッダー画像は中央部分が切り取られて表示されます
- マガジントップ・Twitterシェア時は画像全体が表示されます

こちらがヘッダー画像設定時の見本です。
『ぼくとフクの道草日記』の主人公2人が表示されるように画像を編集しました。
画像の編集が終わったら、「この画像を使う」をクリックします。

プロフィール文の設定
プロフィール文には、これからnoteで発信していきたいテーマや趣味・興味関心があるのものを書くと良いでしょう。
文字数は140文字以内で、自分のサイトのURLを貼ることもできます。
「文字数が140を超えそう」という方は、こちらの「文字数カウント」のサイトで文字数をカウントするのがおすすめです。
noteへの登録からプロフィールの設定までお疲れ様でした。
これで安心して投稿することができるようになりました。
投稿前に準備しておくと良いもの
プロフィールの設定まで終わったら、そのまま投稿をスタートしてももちろん大丈夫です。
でも、もし余裕があったら準備しておいた方が良いものがあります。
それは「リアクション用の画像とお礼メッセージ」です。
- 「スキ」のリアクション画像とメッセージ
- 「フォローのお礼メッセージ」用画像とメッセージ
この他にも5種類ほどお礼メッセージの設定を行うことができますが、まずは「スキ」と「フォロー」だけでも良いので設定を行っておきましょう。
なぜリアクション用の画像と文章を準備した方が良いのかというと、私自身が失敗してしまったからです。
リアクション(お礼メッセージ)失敗談
プロフィールの設定まで終わった段階で、さっそく投稿を行った私。
するとすぐに「スキ」のリアクションがありました。
そして気づくのです。
「“スキ”のリアクションの設定してなかった!」
その後フォローもしていただいたのですが、フォローのリアクション設定もしていなかったため、フォローしてくださった方に大変申し訳なくなりました。
この記事を読んでくださったユーザーの皆様に、そんな後悔をしてほしくありません。
お礼メッセージの設定を行ってから、コンテンツの投稿を開始してもらえたらと思います。
リアクション(お礼メッセージ)設定と画像サイズ
ここからはお礼メッセージの設定を行っていきます。
「スキ」のリアクション画像サイズは特に指定がありません。
容量は10MB以内、jpg、png、gif(アニメを含む)がアップロード可能です。
私は1000×1000pixelで作成したものを、400×400pixelに縮小して使用していますが問題ありません。
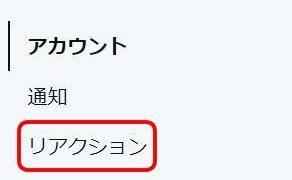
①プロフィールアイコンをクリックすると表示される、「アカウント設定」をクリック。

②アカウント設定画面が開きます。
左側のタブの「リアクション」をクリック。

ここから「スキ」や「フォロー」のお礼メッセージの設定ができます。

お礼メッセージにはベーシックなものから、クリエイターの個性が光るものまで様々な「スキ」があります。
- ありがとうございます!
- ありがとう!励みになります!
- Thank you
- うれしい!
などなど。
気になる記事を読んで、色々な「スキ」のリアクションを見てみてはいかがでしょうか。


また、何種類か登録するとお礼メッセージがランダムに表示されるようです。
読者の方を飽きさせないために数種類の「スキ」を設定しておくと良いかもしれません。
「スキのリアクションに画像をつけたいけど、どうしよう?」という場合はnote公式のテンプレートの利用もおすすめです。
自分だけのリアクション画像が欲しいかたは、いらすと工房mamenoeまでお気軽にご相談ください。
お好みの画像を制作させていただきます!
この他にお礼メッセージとして設定できるのはこちらの5つです。
- マガジン追加のお礼メッセージ
- シェアのお礼メッセージ
- 記事購入時のお礼メッセージ
- マガジン購入・購読時のお礼メッセージ
- サポート時のお礼メッセージ
まずは自分が利用するお礼メッセージの設定をしましょう。
この他に「サポートエリアの説明文」や「読者へのお知らせ」の設定もできます。
※「読者へのお知らせ」はnore proの専用機能です。
初期設定で行っておくと良いもの
ずばり「通知設定」です!
note開始直後、「めちゃめちゃ通知が来るなあ」と思っていたら、通知設定を行っていませんでした。
初期設定ではすべての通知を受け取るようになっていることがその理由です。
通知設定はアカウント設定画面から変更ができます。
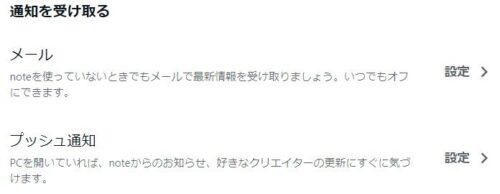
通知設定
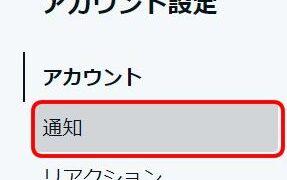
①プロフィールアイコンをクリックし、アカウント設定画面を開く。
②「通知」をクリック。

ここでは通知を受け取る場合と、通知を送る場合両方の設定を行うことができます。
登録直後はまず「通知を受け取る」方の設定を行っておきましょう。
③「通知を受け取る」のメールをクリック

通知を受け取りたくないものは「OFF」にしていきます。
通知の種類は以下の通りです。
- アクティビティ(フォロー、スキなど)
- マガジン更新のお知らせ
- メンバーシップ更新のお知らせ
- フォロー中のクリエイターのお知らせ
- noteからのお知らせ
「通知ON」はグリーン、「通知OFF」はグレーで表示されます。
通知設定はいつでも変更ができます。
まとめ・気楽にnoteをはじめてみよう!
今回はnoteの始め方や、始める前に準備しておくとよいものについてお話させていただきました。
今まで使ったことがないプラットフォームを利用するのはハードルが高いかもしれません。
しかし自分自身でサイトを立ち上げることと比べた場合、「note」は初心者にも使いやすい作りになっていると思います。
もし「読み専」から「発信者」になりたいと思ったら、ぜひこの記事を参考にしていただければと思います。
noteの方もフォローしていただけたら嬉しいです。
ここまで読んでいただきありがとうございました!