Webアクセシビリティ改善!コントラスト比の基礎知識 Luxeretasとエックスサーバーカスタマイズ


コントラスト比の高い配色も分かったし、サイトの色を変更していくぞ!
でも具体的にどうやるんだろう?
そんなお悩みを解決する方法をお伝えしていきます。
今回の記事でできることは次の3つです。
- デザインファイルのダウンロード方法(Luxeretas公式サイト)
- WordPress(Luxeretas)での配色変更
- 「エックスサーバー」お問い合わせフォームの配色変更
また最初に、配色を変更する際の注意することについてもお話させていただいております。
二度手間を避けるためにもぜひ一読ください!
WordPressのテーマがLuxeretasではない方、ご利用されているサーバーがエックスサーバーではない方も参考にしていただけたら嬉しいです!
WordPressとエックスサーバーで変更していく箇所は以下の通りです。
- タイトル背景
- グローバルメニュー
- 見出しの色
- スマホ上部のmeta表示
- カテゴリーのタグ色
- お問い合わせフォームの配色変更
↑こちらの記事でお話させていただいたのは以下の4点です。
- 元のサイトの配色のコントラスト比の計測
- コントラスト比計測サイトについて
- 理想的なコントラスト比と配色
- アクセシビリティ(Webアクセシビリティ)について
コントラスト比やアクセシビリティについて詳しく知りたい方は、ぜひ第1回目の記事もご覧ください!
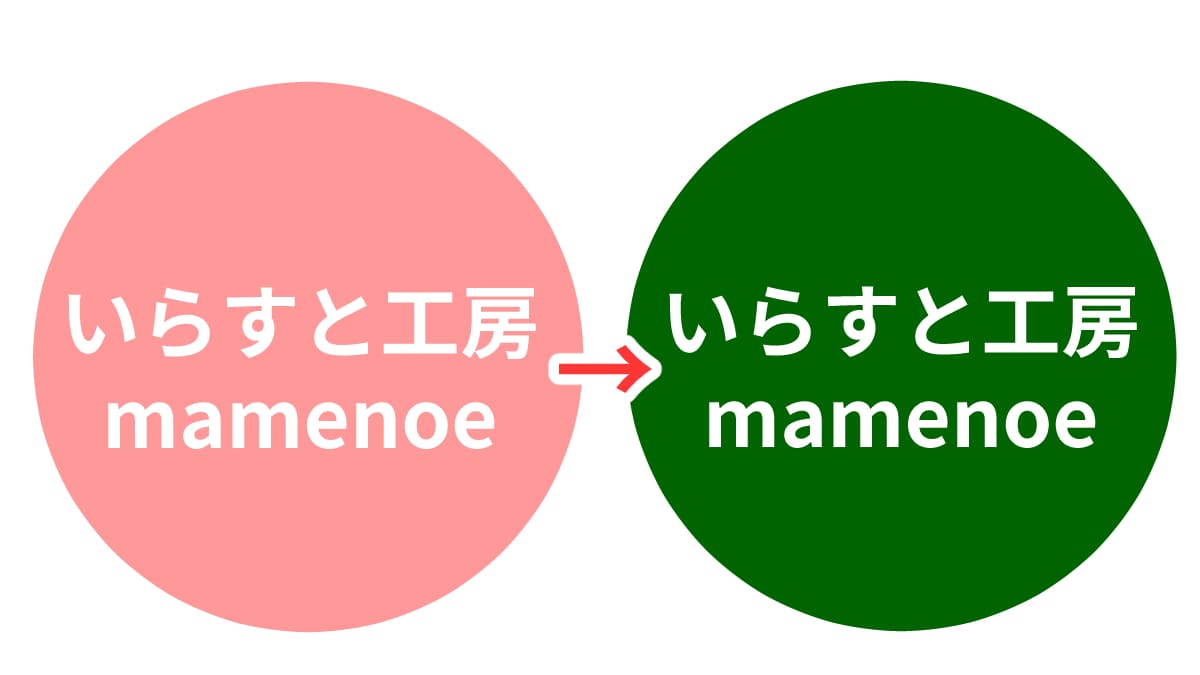
改善前の配色と改善後の配色は下記のとおりです。
改善前
背景色:ピンク(#ff9999)
文字色:白(#ffffff)
改善後
背景色:ダークグリーン(#006400)
文字色:白(#ffffff)
また、コントラスト比について学習するきっかけになった色彩検定UC(ユニバーサルカラー)級についての学習方法や、おすすめテキストについてはこちらをご覧ください。
配色変更をするときの注意点
Luxeretasを利用されている方、配色を変更を行う前にデザインの確認をしてください!
なぜかというと、私はそこで失敗してしまったからです。
自分が使用しているテーマの確認をする前に、配色変更をすすめていきました。
「よし、これでダークグリーンに変更できた!」
そう喜んでいると…

見出しの色がピンクのまま???どこをいじっても直らない…

「子テーマのCSS」をいじったり、色々試したもののピンクのまま…。
よくよく考えてみたら、Luxeretasのデザインファイルをピンクにしていました。
その状態でグローバルナビやタイトルの背景などの配色を変更しても、見出しなどの色はそのままになってしまいます。
詳しい方ならデザインファイルそのままでもできるのかもしれません。
私と同様に不慣れな方は、まずデザインファイルを確認・変更後に配色を変えていくことをおすすめします。
私は散々いじった後に気づいたため、デザインファイルのダウンロードからやり直しという、二度手間をとってしまいました。
こちらの記事を読んでくださっている皆様は二度手間を取らないよう、ぜひ先にデザインファイルの確認を行うことをおすすめします。
デザインファイルの確認方法
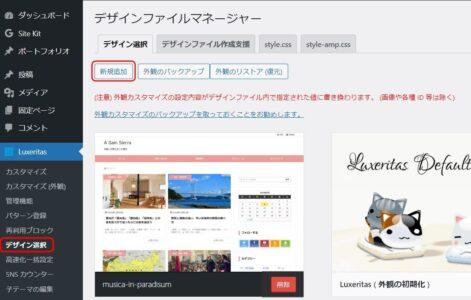
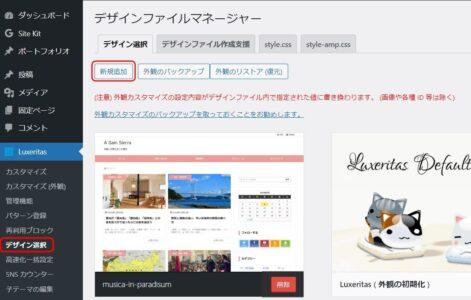
「デザインファイルマネージャー」から現在使用しているデザインの確認ができます。
「Luxeretas」から「デザイン選択」をクリック。
「デザインファイルマネージャー」で左端に表示されているものが現在使用しているデザインです。

私はもともとのデザインをマガジンタイプのmusica-in-paradisum(桃)にしていました。
全体的にピンクでかわいいデザインです。
今回ダークグリーンにしていくので、こちらのデザインファイルの変更から始めましょう。
デザインファイルのダウンロード方法
デザインファイルはLuxeretasの公式サイトからダウンロードできます。
いろいろなデザインがありますので、自分のイメージに合ったデザインを探してみてください。
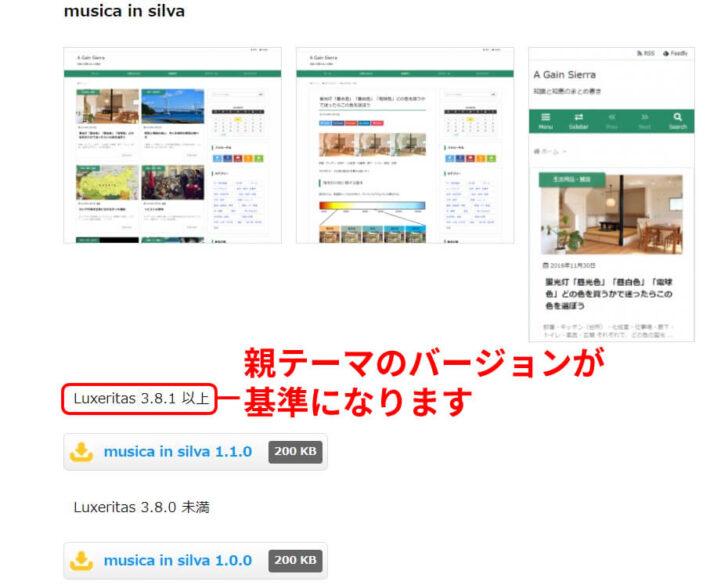
Luxeretasのバージョンごとにファイルがあるので、自分のバージョンに合わせたものをダウンロードしてください。
「Luxeretasのバージョンって、どうやって確認するの?」という方もいらっしゃると思います。
私もそうだったので次のパートで解説したいと思います。
「Luxeretasのバージョンの確認の仕方は知ってるよ」という方は次の解説は飛ばしてください。
「Luxeretas」バージョン確認方法
Luxeretasのバージョン確認方法は2つあります。
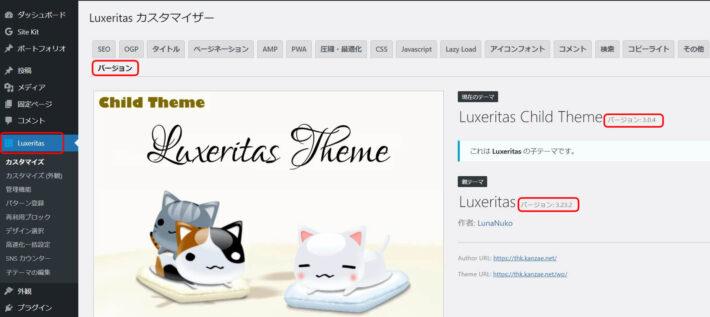
①「Luxeretas」→「カスタマイズ」→「バージョンタブ」を選択
子テーマを利用している場合、上に子テーマ、下に親テーマのバージョンが表示されます。

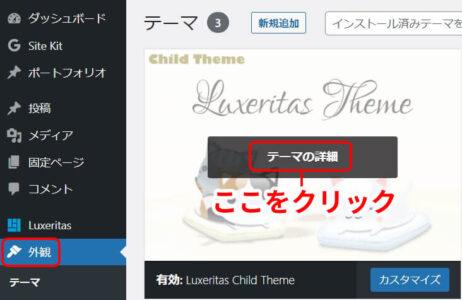
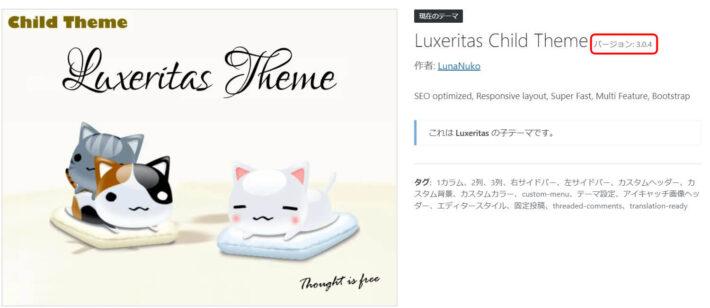
②「外観」→「テーマ」→「テーマの詳細」で確認する方法


親テーマのバージョンが基準となります。
私の親テーマのバージョンが「3.23.2」ですので、「Luxeretasバージョン3.8.1以上」のマガジンタイプのブログデザイン、musica-in-silva(緑)をダウンロードしました。

これで準備は完了です。
「Luxeretas」デザインファイルの変更方法
先ほど公式サイトでダウンロードしたファイルを利用していきます。
デザインファイルの変更が不要な方は、次の「外観のカスタマイズ(配色変更)」のパートから進めていただいて大丈夫です。
デザインを変更する前に行うこと
「Luxeretas」から「デザイン選択」を開きます。
「外観カスタマイズのバックアップを取っておくことをお勧めします。」という注意書きがあります。
Luxeretasの公式サイトに、バックアップが必要な理由が明記されていたので引用させていただきます。
https://thk.kanzae.net/wp/design/
- デザインを適用すると、外観カスタマイズの設定内容がデザインファイル指定の値に書き換わります。
- デザインを適用する際は、現在の外観カスタマイズのバックアップを取っておくことをお勧めします。
バックアップをとっておくと、簡単に元に戻すことができます。
「外観のバックアップ」をクリックすると、現在のデザインのファイルをダウンロードすることができます。
「luxe-appearance .json」
これで外観のバックアップは完了です。
こちらのダウンロードしたファイルを使って、元のデザインに戻すことができます。
デザインファイルの追加と変更
①デザインファイルマネージャーの画面右上にある「新規追加」ボタンをクリックします。

②ダウンロードしたデザインファイルを選択してアップロードします。

アップロードが完了するとデザインが追加されます。
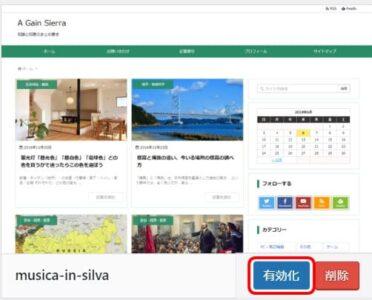
③変更したいデザインの上にマウスを置くと、「有効化」ボタンが表示されるのでクリックしてください。

デザインを変更したことで、目次やモバイルボタンの色も変わりました。

見出しの色も変更することができました。


色の変更はこれでOK!お疲れさまでした!
デザインファイルの変更のみで終了しても、もちろんOKです。
しかし今回は、コントラスト比の高い「ダークグリーンに変更する」という目的があるため、タイトルサイズなどなど、目についた所から再修正していきたいと思います。
「サイトのキャッチフレーズ」を非表示にしたり、タイトルのフォントサイズだけでも変えたいという方は「色の変更以外に行ったこと」に進んでください。
外観のカスタマイズ(配色変更)
こちらのパートでは、WordPressでの配色変更について解説させていただきたいと思います。
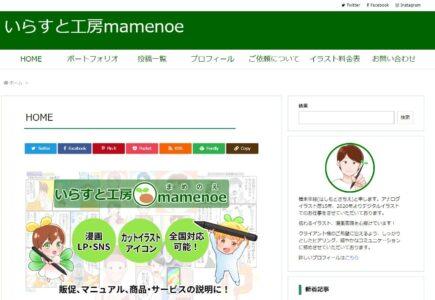
ちなみにこちらが完成図です。
デザインファイルの変更直後のものと、どう変わっているか確かめながら読み進めていただけたら嬉しいです。

色を変更していく箇所は次の3箇所です。
- 背景色と枠線色(ヘッダー背景色とコピーライト表示部背景のみ)
※ヘッダーの背景色変更に合わせて文字色も変えていきます。 - グローバルナビ(ヘッダーナビ)
- モバイル用ナビボタン
それぞれ順番にすすめていきましょう。
また、「公開ボタン」をクリックするタイミングについてはこちらを参考にされてください。
背景色と枠線色
ヘッダー背景色とコピーライト表示部背景のみ、ダークグリーンに変更していきます。
①外観からカスタマイズをクリック。
②ヘッダーの背景色、コピーライト表示部背景色それぞれを変更していきます。


ヘッダーの背景色をダークグリーンに変更したことで、黒い文字が見えなくなってしまいました。
コントラスト比を上げるため、文字色も変更していきましょう。
③文字色からヘッダー文字色を白(#ffffff)に変更します。
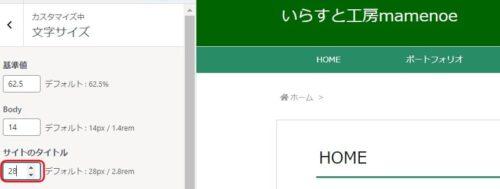
文字のサイズも大きく、見やすくしていきます。
④文字サイズから「サイトのタイトル」を選択。

文字のピクセル数を、デフォルトの28ピクセルから50ピクセルにします。

⑤サイトタイトルの場所を中央や右寄せに変更する場合は、「ヘッダー/フッタ-」のタイトルの配置から変更が可能です。

今回は左寄せのままにしました。
⑤「公開」ボタンをクリック
「公開ボタン」のクリックのタイミングはいつ?

色を変更した後は「公開」ボタンのクリックを忘れないようにしましょう。
全部の色を変えた後でも良いですし、一か所ごとに行っても大丈夫です。
私は心配性なので一か所変更するごとに、公開ボタンをクリックしています。
ちなみに公開ボタンをクリックした後も、外観のカスタマイズ画面のままなので、そのまま他の箇所のカスタマイズを行うことが出来ます。
グローバルナビ(ヘッダーナビ)
「グローバルナビ(ヘッダーナビ)」は、こちらの3か所を変更していきます。
- 背景色:白(#ffffff)
- 文字色:ダークグリーン(#006400)、ホバー時は白(#ffffff)
- リンクホバー背景色:ダークグリーン(#006400)
①外観からカスタマイズをクリック
カスタマイズ中の方は②からで大丈夫です。
②Nav itemの色の変更のみ行いました。

ダークグリーン(#006400)にする箇所
- 文字色
- 説明文字色
- リンクホバー背景色
- カレント文字色
白(#ffffff)に変更する箇所
- 背景色
- リンクホバー文字色
リンクホバー時は、背景がダークグリーンになるため文字は白にします。
③完了したら公開ボタンをクリック。
モバイル用ナビボタン
①外観からカスタマイズをクリック
カスタマイズ中の方は②からで大丈夫です。
②細部の見た目を選択
③PAGE TOPボタンのアイコンの色をダークグリーンに変更

あまり変化がないので、ここは飛ばしても良いかもしれません。
④「公開」ボタンをクリック
以上で完了です!
ちなみにフォントはこちらに設定しています。
- ローマ字フォント:Segoe UI + Helvetica
- 日本語フォント: メイリオ + San Francisco
色の変更以外に行ったこと
ヘッダーのキャッチフレーズ非表示
ヘッダーにキャッチフレーズが残っていたので、ヘッダーのキャッチフレーズ表示のチェックを外しました。

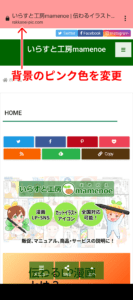
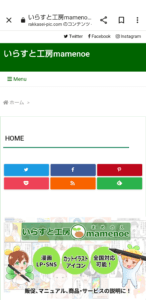
スマホ上部のmeta表示の色変更
スマホ上部のメタ表示が#ff9999(ピンク)のままだったので、#006400(ダークグリーン)にしていきます。

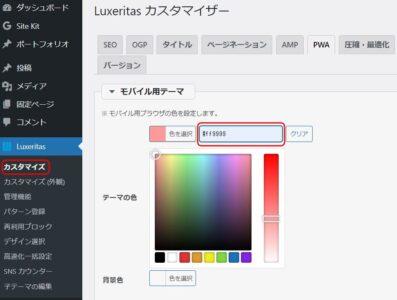
①Luxeretasカスタマイザーから「PWA」タブを開きます。

②モバイル用テーマからブラウザの色を設定
③カラーコードを入力したら画面一番下の「変更を保存」をクリック。
スマホで確認したところ、ちゃんと設定できていました!

この他、以下のアイテムの色も変更しました。
- サイトアイコン(ファビコン)
- プロフィールアイコン
- OGP画像
サイトのイメージを統一させたいので、ピンク(#ff9999)で作成していたものは、ダークグリーン(#006400)に変更いたしました。
こちらについての解説は、今回省略させていただきたいと思います。
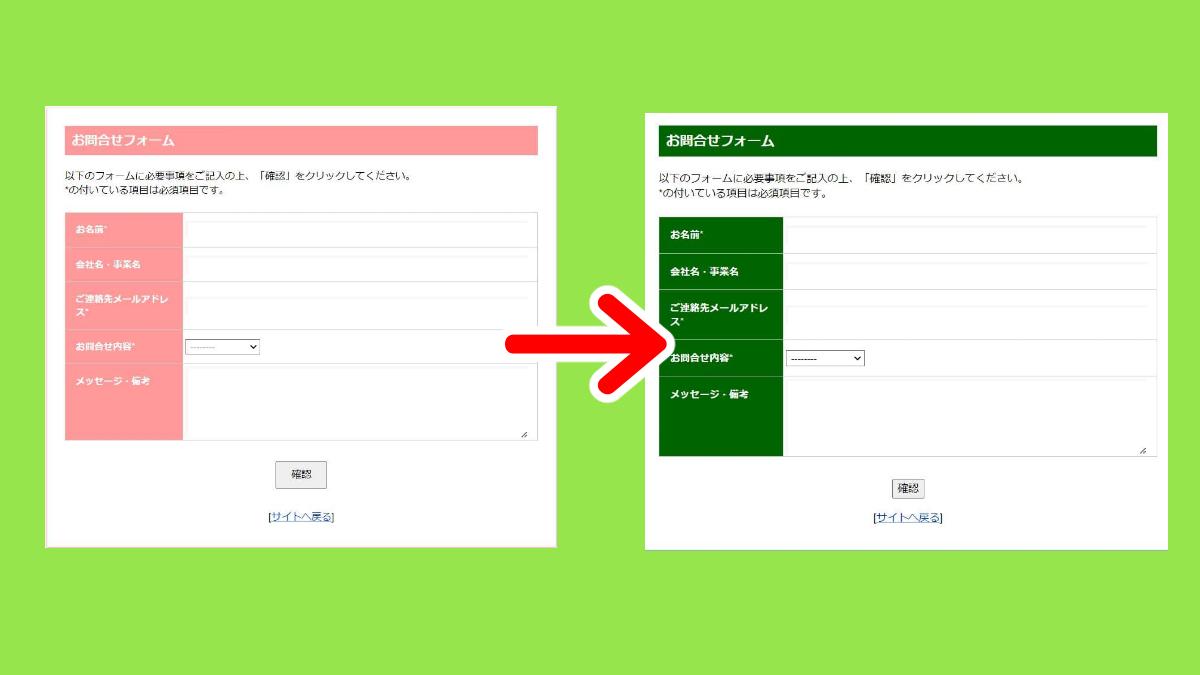
「エックスサーバー」お問い合わせフォームの配色変更
エックスサーバーで作成した「お問い合わせフォーム」の色を変更していきます。
エックスサーバーで「お問い合わせフォーム」を作成する方法については、こちらの記事を参考にしてください。

①エックスサーバーにログインします。
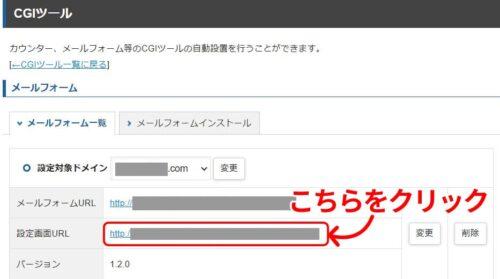
②「サーバー管理」から「サーバーパネル」に入り、「CGIツール」をクリック。

③「CGIツール」の「メールフォーム」一覧・インストールをクリック。

④「ドメイン選択画面」からCGIツールを設定するドメインを選択。

⑤「設定画面URL」の「http://~」を選択します。

⑥「送信しようとしている情報は保護されません」と出ますが、「このまま送信」をクリック。
⑦「ユーザーID」「パスワード」を入力し、ログイン

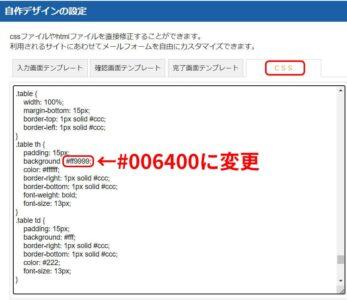
⑧「スキンの変更」を行います。
「自作デザインの設定」「CSS」の「メインコンテンツ」内でカラーコードが#ff9999となっている箇所を全て#006400に変更していきます。
※背景は白のままです。

ダークグリーン(#006400)に変更した箇所は、こちらの3か所です。
- wrapper
- header
- main
#wrapper {
~中略~
border-left : 1px solid #006400 ;
border-right : 1px solid #006400 ;
border-bottom : 1px solid #006400 ;
}
#header { padding: 40px 25px 40px; }
.red_txt {
color: #006400;
}
#main { padding: 25px; }
~中略~
.section__ttl
~中略~
background : #006400;
.table th
~中略~
background : #006400;
⑨配色変更ができているか、「プレヴュー(入力画面)」から確認していきます。

ダークグリーンに変更できていました!
「保存する」ボタンをクリックして完了です!
以上でWordPress、エックスサーバーでの配色変更が完了いたしました。
最後までお読みいただきありがとうございます。
コントラスト比の向上で、少しでも見やすくなっていたら嬉しいです!
Webアクセシビリティ向上のためには、まだまだ手直しが必要な箇所があると思います。
見つけ次第修正して、お伝えしていきますのでお待ちいただけたら嬉しいです!