WordPress お問い合わせフォームをプラグインなしで作成・設置しよう!


プラグイン無しでコンタクトフォームを作成したい!
そんな悩みを解決していきます。
※こちらの記事はエックスサーバーを利用している方限定となります。
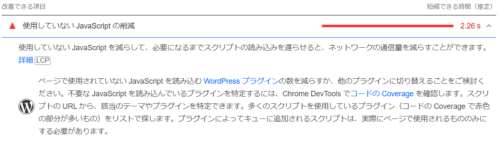
「Google SiteKit」の「PageSpeed Insights」で診断したところ、「改善できる項目」として「使用していないJavaScriptの削減」と出てきました。
「 WordPress プラグインの数を減らすか、他のプラグインに切り替えることをご検討ください。」

コンタクトフォームに「Contact Form 7」というプラグインを導入していましたが、使用していないことに気づきました。
併せて「Flamingo(アドレス帳)」もアンインストールしていきたいと思います。
今回の記事で出来ること
- コンタクトフォーム作成
- サイトに設置
- カスタマイズ
- デザイン
- 自動返信設定
- レスポンシブ対応
- 追加設定:画像やホームページのURLを添付できるように、URL用の入力欄を追加いたしました!
それぞれ解説していきたいと思います。
一気に全て行うもよし、「今日はコンタクトフォームを作成しよう」といった感じで分けて行っても大丈夫です!
自分のペースで行っていきましょう。
今回参考にさせていただいたサイトはこちらです。
また、コンタクトフォームを作成する前に、エックスサーバーでメールアカウント(アドレス)を作っておくと、自動応答設定の際に自身のGmailアドレスを公開する必要がなくなります。
エックスサーバーのメールアカウント(アドレス)を作っておこうと思った方は、こちらの記事を先にご覧ください。
動作確認も行っております。
コンタクトフォーム作成
メールフォームのインストール
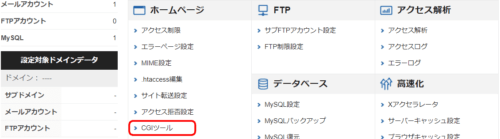
「エックスサーバー」の「サーバーパネル」にログインします。
「CGIツール」をクリック。

「メールフォーム」の「一覧・インストール」をクリック。

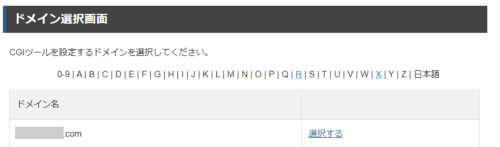
ドメイン選択画面でCGIツールを設定するドメインを選択します。

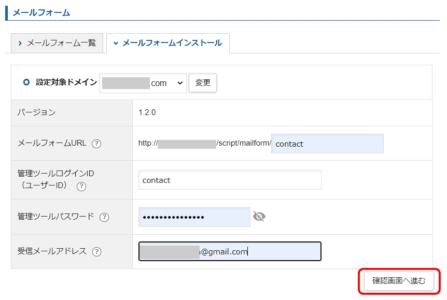
「メールフォームインストール」タブを選択し、以下の項目を入力していきます。

- メールフォームURL:インストール先のフォルダ名を任意で入力
ここでは「contact」と入力いたします。 - 管理ツールログインID(ユーザーID):メールフォームの設定画面にログインするユーザー名
- 管理ツールパスワード:メールフォームの設定画面にログインする際のパスワード
- 受信メールアドレス:お問い合わせの内容を受信するメールアドレス
※設定当初はGmailにしていましたが、エックスサーバーで作成したメールアドレスに設定を変更しました。 - こちらの記事で解説しておりますので、参考にしていただけたら嬉しいです!
入力が終わったら「確認画面へ進む」をクリックします。
「インストールする」をクリックして完了です!
(こちらの画像を用意していなくて申し訳ないです…)
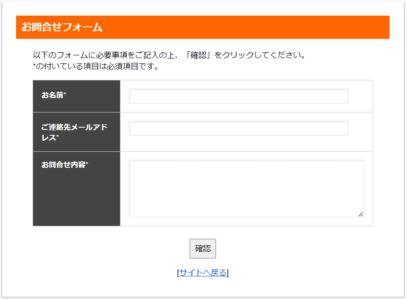
設置完了画面に表示されている「メールフォームURL」のアドレスにアクセスすると、現在のメールフォームを確認することが出来ます。

メールフォームの基本設定
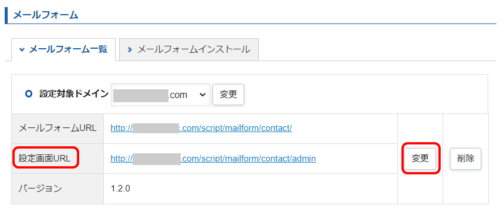
「設定画面URL」から設定していきます。

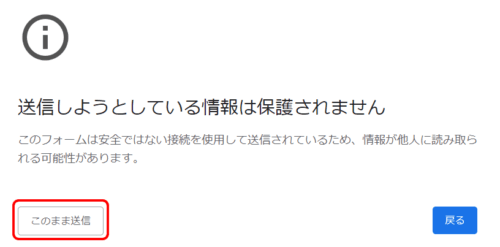
※設定画面URLをクリックする度に、「安全でないフォーム」と表示されてドキドキしますが、「このまま送信」をクリックして進めていきましょう。


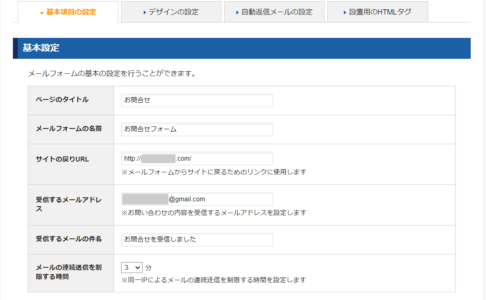
- ページのタイトル:メールフォームページに表示されるタイトルです。
- メールフォームの名前 :メールフォーム上に表示される見出しです。
- サイトへの戻りURL :「サイトへ戻る」リンクをクリックした際の、遷移先URLです。
- 受信するメールアドレス :メールフォームからのお問い合わせ内容を受信するメールアドレスです。
- 受信するメールの件名 :お問い合わせ内容を載せたメールの件名です。
- メールの連続送信を制限する時間: メールの連続送信を行えないようにする時間を指定します。
それぞれ入力して、「メールフォーム項目の設定」に進みましょう。
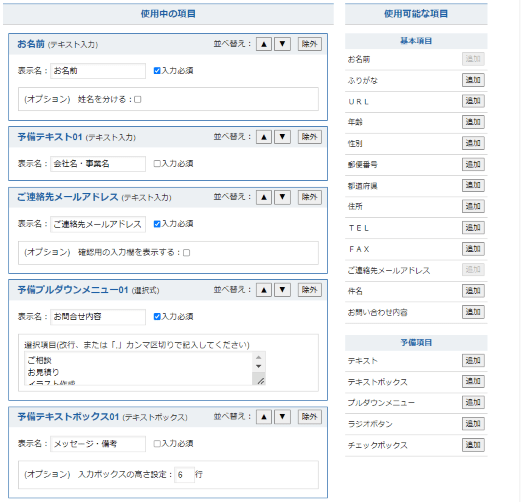
メールフォーム項目の設定
「予備項目」は各項目ごとに9つまで追加が可能とのことなので、簡単なヒアリングが出来るように、下記の項目を追加しました。

- 「予備テキスト01(テキスト入力)」に「会社名・事業名」
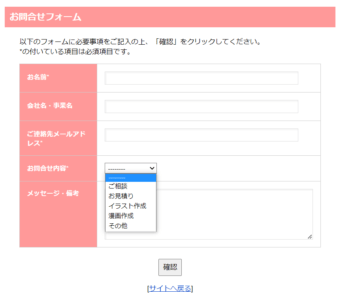
- 「予備プルダウンメニュー01」に「お問合せ内容」として「ご相談、お見積り、イラスト作成、漫画作成、その他」
- 「予備テキストボックス01」に「メッセージ・備考」
「設定を保存する(確認)」をクリック。
メールフォームの表示項目についての確認画面が表示されます。
項目名、表示名、必須、入力タイプ、オプションに間違いがないか確認を行います。
「設定を保存(確定)」をクリックして設定完了です。

メールフォームをサイトに設置
エックスサーバーの画面を閉じずに、WordPressの管理画面を開きます。
メールフォームを設定する方法は2種類あります。
- 「設置用のHTMLタグ」を利用する方法
- 「メールフォーム設定ページ」の「メールフォームを表示」で表示されるURLを利用する方法
※設置前に、「Contact Form 7」と「Flamingo(アドレス帳)」を削除しておきます。
「設置用のHTMLタグ」を利用する方法
メールフォームの上部メニューから「設置用のHTMLタグ」をクリック。
HTMLページに設置するためのコードが表示されます。

「SSL設定済み」の場合は、「https」にしましょう。
こちらのHTMLコードをコピーし、サイト上で表示したい箇所に貼り付けます。
表示されたリンクをクリックすると、設置したメールフォームへアクセス可能です。
「メールフォームを表示」で表示されるURLを利用する方法
今回はこちらの「メールフォーム設定ページ」の「メールフォームを表示」で表示されるURLを使って、お問い合わせフォームを設置していきます。
こちらから行うと、メニューバーへの追加が簡単ですのでおすすめです。
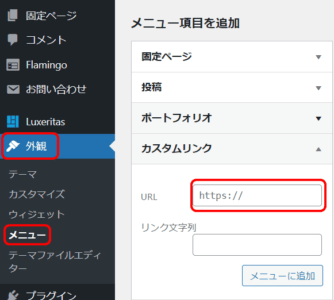
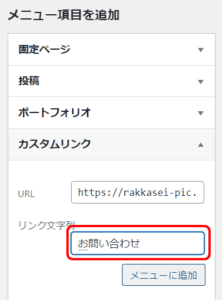
WordPressの管理画面の「外観」から「メニュー」、「カスタムリンク」に先程のURLをはります。


リンク文字列に『お問い合わせ』等、コンタクトフォームであることが分かる言葉を入力します。

「メニューに追加」をクリック。
これでメニューに配置できるようになります。
プラグインなしでお問い合わせページを作成することができました。
カスタマイズ設定
ここからメールフォームのデザインを設定していきます。
初期設定のままでも使用可能ですが、サイトの雰囲気に合わせるために好みのデザインに設定することが出来ます。
私は最初に「定型スキン」で設定を行い、レスポンシブ対応にする際に「自作スキン」で再変更を行いました。
出来る方は最初から「自作スキン」でのデザイン設定とレスポンシブ対応を行うと良いと思います。
「デザインはシンプルでいい」という方は私同様、デザインは「定型スキン」で行い、レスポンシブ対応を「自作スキン」で行う方法で良いと思います。
「自作スキン」
こちらはHTMLテンプレートやスタイルシートを直接編集して、デザインの変更が可能です。
自由度が高いので、デザインにこだわることができます。
こちらのサイトでは「自作スキン」についての説明は割愛させていただきます。
「定型スキン」でデザイン設定
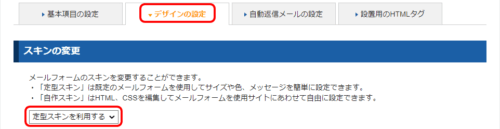
メールフォームの設定画面の上部メニューから「デザインの設定」をクリック。
前述したように、「定型スキン」と「自作スキン」の2種類があります。
公式サイトの説明に、”「定型スキン」は初期設定のデザインを元にカラーの変更やメッセージなど簡易的なデザインの設定を施すことが出来る”とあります。
今回は「定型スキン」を利用してデザインの設定を行っていきます。

メールフォームの横幅を設定していきます。
デフォルトの「720px」のままにします。

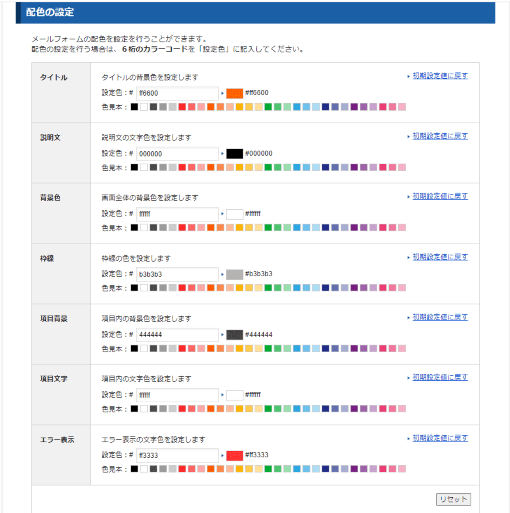
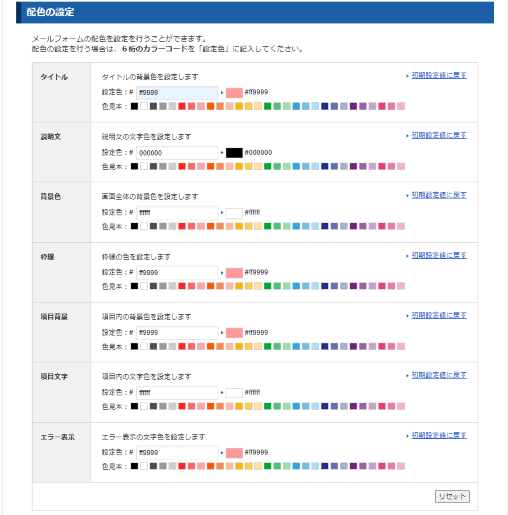
配色の設定をします。
タイトル、説明文、背景色、枠線などの配色を変更できます。

設定可能な項目と詳細は以下の通りです。
- タイトル フォームのタイトル「お問い合わせフォーム」の文字等のカラー
- 説明文 タイトル下の説明文の文字色
- 背景色 画面全体の背景色
- 枠線 フォーム入力部の表の枠線
- 項目背景 フォーム入力部分の項目見出し部分の背景カラー
- 項目文字 フォーム入力部の項目を表示する文字色
- エラー表示 エラーが表示された場合の文字色
サイトの雰囲気に合ったものを選んでいきましょう。
変更する際は、初期値で設定したメールフォームの画像を見ながら行うとイメージがしやすいです。
タイトル、枠線、項目背景、エラー表示の4つをサイトカラーの「#ff9999」に変更しました。
ちなみに「#ff9999」は色見本の中にはありません。
色見本以外のカラーコードを使用できるか試していきます。

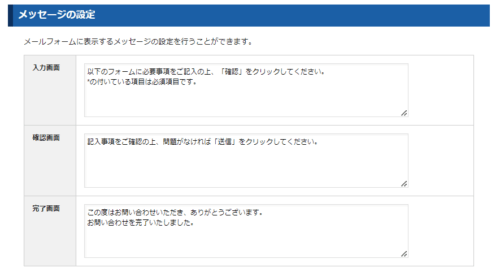
メッセージの設定
こちらでメールフォームに表示するメッセージの設定が出来ます。
設定できるのは以下のメッセージです。
- 入力画面 メールフォームの入力画面で表示される文章
- 確認画面 入力内容の確認を行う画面で表示される文章
- 完了画面 メールフォームからの送信が完了した際に表示される文章

今回はデフォルトのままで設定していきます。
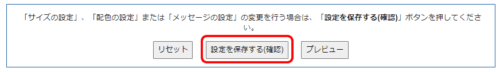
設定が終わったら、ページ下部の「設定を保存する」をクリックしましょう。

心配な場合は設定を保存する前に「プレビュー」から確認することができます。
「この色では見にくいかも…」などの修正をここで行うとよいでしょう。
設定後も変更可能ですので、色々試してみて下さい。
変更内容を確認後、確定ボタンをクリックするとデザインが反映されます。


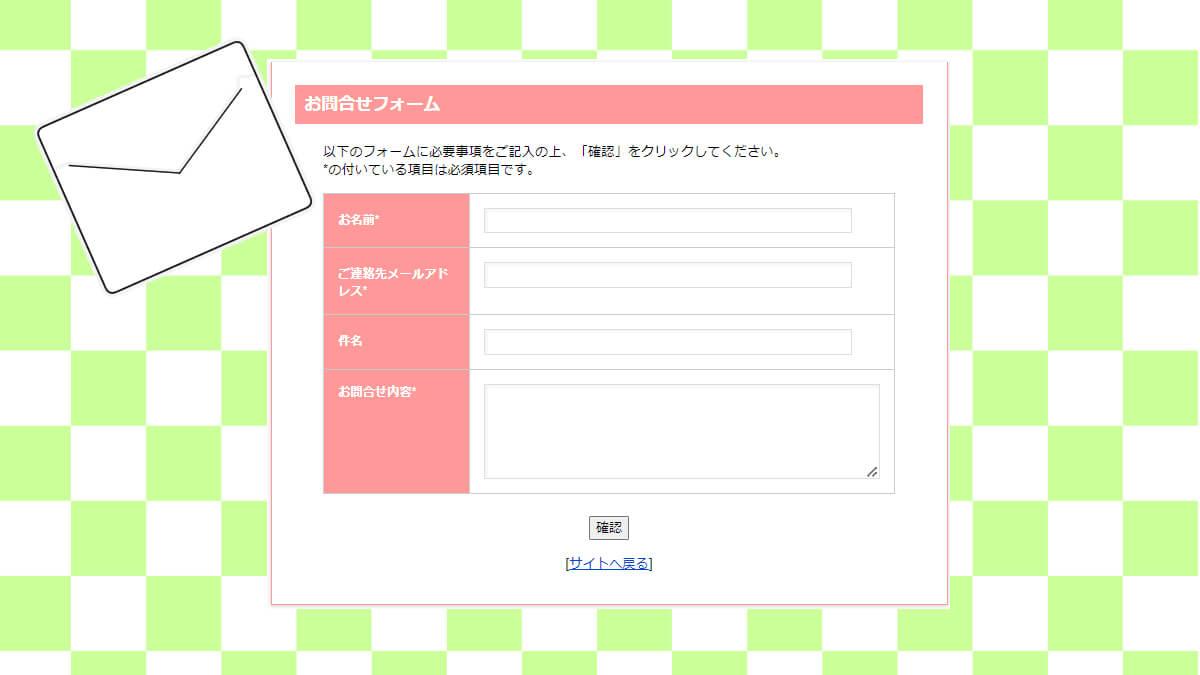
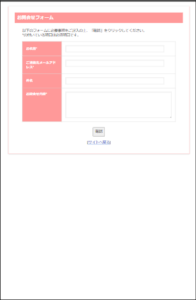
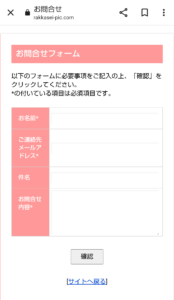
完成したものがこちらです。

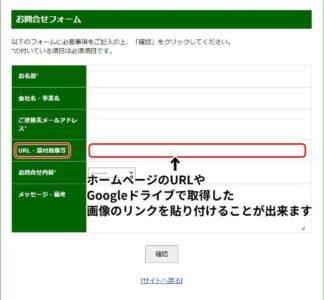
追加設定:画像やホームページのURL欄
お問い合わせフォームに、ホームページや画像添付用の欄を追加いたしました。
理由はお仕事をご依頼される際に、画像やホームページのURLを添付できる欄が必要なのでは?と遅ればせながら気づいたからです。
コントラスト比を見直したため、お問い合わせフォームの色がピンクからグリーンに変わっています。
コントラスト比について興味を持たれた方は、こちらの記事を読んでいただけたら嬉しいです!

Googleドライブの画像を添付する流れは次の通りです。
- Googleドライブを開く
- マイドライブからダウンロードしたい画像を選ぶ
- 共有からリンクのコピーをクリック
3でコピーしたリンクを貼り付けると、画像の添付ができます。
自動返信設定
メールフォームの自動返信設定と「自動応答設定」を行います。

問い合わせしたけれど、ちゃんと届いたかな?
そんな不安を解消するためにも、メールの自動返信を設定しておいた方が良いでしょう。
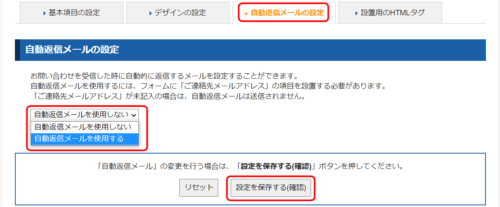
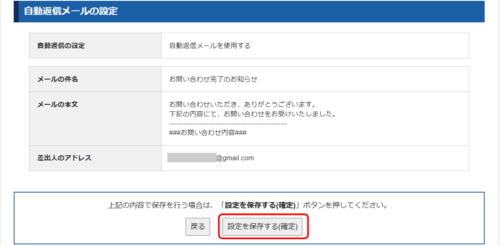
メールフォームの設定画面上部メニューから「自動返信メールの設定」をクリック。

自動返信を行うか行わないかを選択します。
自動返信を行う場合は、以下の項目を入力していきます。
- メールの件名 自動返信を行うメールの件名
- メールの本文 自動返信のメールの本文
- 差出人のアドレス 自動返信を行うメールの差出人(from)のメールアドレスです。
自動返信メールを使用するには、フォームに「ご連絡先メールアドレス」の項目を設置する必要があります。「ご連絡先メールアドレス」が未記入の場合は、自動返信メールは送信されません。
エックスサーバー
Gmailアドレスの公開が嫌な場合は、「エックスサーバーのメールアカウント設定」でエックスサーバーのメールアドレスを作成後に自動返信の設定を行うと良いでしょう。
こちらの記事で解説していますが、メールアカウントの設定には以下の2点を満たしておく必要があります。
こちらを満たされている方はエックスサーバーのメールアドレスを作成・取得することをおすすめします。
設定内容を確認し、「設定を保存する(確定)」ボタンをクリックします。

当初はGmailアドレスで設定を行っていましたが、エックスサーバーのメールアドレスを作成・取得後に「差出人のアドレス」をエックスサーバーのメールアドレスに変更しました。
レスポンシブ対応
せっかく作ったメールフォーム、スマホで見てみると…。
小さい上に入力がとてもしにくいことが判明!
拡大して入力することもできますが、やりにくいことには変わりありません。

レスポンシブ対応にしていきましょう。
WordPressの「子テーマの編集」のCSSからではなく、エックスサーバーの「CGIツール」から引き続き設定が可能です。
エックスサーバーをログアウトした場合は下記の流れでメールフォーム設定画面にログインしていきましょう。
- エックスサーバーにログイン
- 「CGIツール」を開く
- 設定するドメインを選択
- 「メールフォーム一覧」の「設定画面URL」をクリック
- メールフォーム設定のログイン画面で「ユーザーID」と「パスワード」を確認してログイン
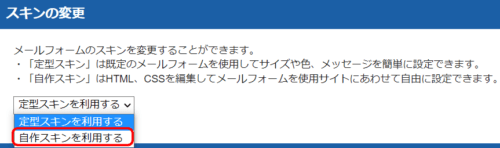
「スキンの変更」
「デザインの設定」タブに切り替えます。
「スキンの変更」のスキン選択を「自作スキンを利用する」に変更します。

”「自作スキンを利用する」に変更すると、保存されていない設定は破棄されます。”と警告文が出ます。
定型スキンの保存は確実に行っているので、「OK」をクリックします。

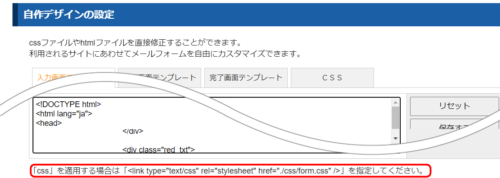
コードの追記
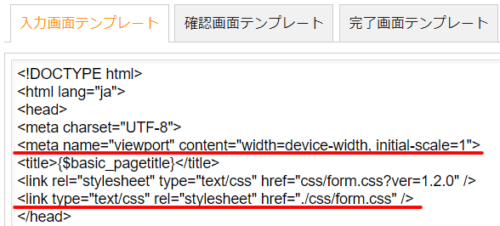
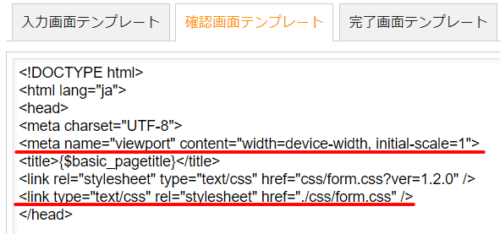
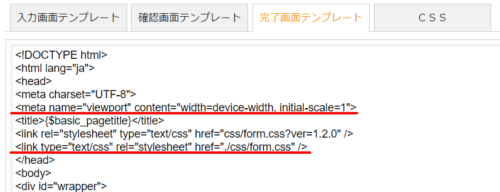
「自作デザインの設定」の「入力画面テンプレート」から下記のコードをmetaタグ下に記入していきます。
<meta name="viewport" content="width=device-width, initial-scale=1">
記入箇所(metaタグ下)
- 入力画面テンプレート
- 確認画面テンプレート
- 終了画面テンプレート
また、自作デザインの設定のテンプレートの下に
“「css」を適用する場合は「」を指定してください。”と注意書きがあります。

こちらのコードも併せて追加しましょう。
追記の記入箇所は、link relタグ下です。
追記の記入箇所(link relタグ下)
- 入力画面テンプレート
- 確認画面テンプレート
- 終了画面テンプレート
<link type="text/css" rel="stylesheet" href="./css/form.css" />入力画面テンプレート、確認画面テンプレート、終了画面テンプレートそれぞれにコードを追加した状態がこちらです。



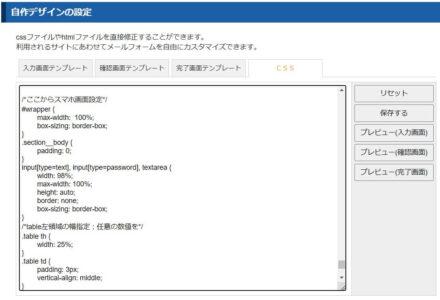
最後に「CSS」タブを開きます。
CSSの一番下に下記のコードを追記します。
#wrapper {
max-width: 100%;
box-sizing: border-box;
}
.section__body {
padding: 0;
}
input[type=text], input[type=password], textarea {
width: 98%;
max-width: 100%;
height: auto;
border: none;
box-sizing: border-box;
}
/*table左領域の幅指定:任意の数値を*/
.table th {
width: 25%;
}
.table td {
padding: 3px;
vertical-align: middle;
}
/*入力部分の幅を広げ、縦のみ可動させる*/
.table td input,
.table td textarea {
resize: vertical; /*テキストエリア縦のみ変更*/
}
p, .table {
margin-bottom: 1.5em;
}
input[type="submit"] {
padding: 0.5em 1.5em;
margin-bottom: 1em;
}
「プレビュー」からそれぞれの表示画面を確認して、レスポンシブ対応になっていたら「保存する」をクリックします。

お疲れさまでした!
これですべての工程が完了いたしました。
一度にすべての設定を行うのは大変かもしれません。
「今日はデザインの設定をしよう!」など分けて行っても大丈夫です!
エックスサーバーをご利用中で、コンタクトフォームの設置を考えている方、またはプラグインを減らしたい方の参考になれば幸いです。
最後まで読んでいただきありがとうございました!