WordPress Luxeretasで固定ページから日付を消す方法

固定ページを作成し、プレビュー画面で確認していくと気になる表示が…。
そう、「日付」が入っている!!!
投稿ページには入れる予定ですが、まさか固定ページにも入ってしまうとは!
というわけで、今回は「固定ページから日付を消す方法」について解説したいと思います。
使用テーマは「Luxeritas Child Thema」です。
CSSを追加して行います。
他のテーマの場合、方法が違うかもしれませんが参考になれば嬉しいです。
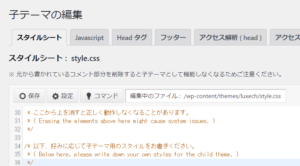
- 子テーマの編集を行う際は「/*以下、好みに応じて子テーマ用のスタイルをお書きください。*/」 という注意書き以降にCSSを追加してください。
「/*ここから上を消すと正しく動作しないことがあります。*/」と書かれているところより上は触らないようにしてください。 - 必ず「style.css」を選択してください!「functions.php」などに書いてしまうと、動作が出来なくなってしまったりします。
- 本解説は特定の環境下における現象・手順を示したものであり、個々の環境下では予想外の出来事が起きたり、そのほかの作業が必要になる場合もあります。
事故防止のために事前にバックアップを取ってから実施する、またはローカル環境で試してから本サイトに反映させるなど自己責任で実施してください。

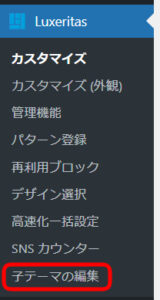
WordPressの管理画面から「Luxeritas」の中の「子テーマの編集」を開く

①必ず「style.css」を選択してください!「functions.php」などに書いてしまうと、動作が出来なくなってしまったりします。
こちらのコードを書き込みます。
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
}

③「保存」をクリックします。確認用のメッセージが出てきます。
ちょっとびっくりする文言ですが、「このページを離れる」をクリックして大丈夫です。

プレビューを確認すると日時は消えていました!
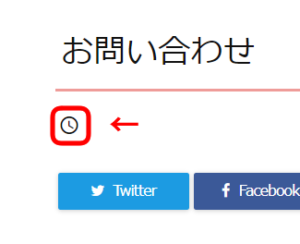
…が、あれ?時計マークが残ってる!!
この時計マークは「アイコンフォント」と呼ばれるもののようです。
こちらの表示も消しましょう。

アイコンフォントを消す

①WordPressの管理画面から「Luxeritas」の中の「カスタマイズ」を開きます。
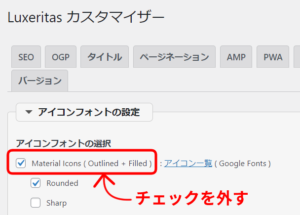
「Luxeritasカスタマイザー」の「アイコンフォントの設定」からこちらのチェックを外します。


⑤アイコンフォントがなくなり、すっきりしました。
ちなみにアイコンフォントを使用したい場合は、こちらの「Font Awesome」の方にチェックを入れておくと使用することが出来ます。


「固定ページに日付があってすっきりしない!」とお悩みの方がいたらと思い、記事を作成いたしました。
読んでくださった方の参考になれば嬉しいです!
最後まで読んでいただきありがとうございました!