WordPressサイドバー編集 プロフィールを設置する方法

固定ページにプロフィールページを設置してはいるものの、初めてサイトを訪れてくださった方がどれだけ見てくださるだろう??
そんな疑問もあり、初めてサイトを訪れてくださった方に運営者がどんな人物なのかを簡単に説明するためにサイドバーにプロフィールを設置することにしました。
「こんな人が運営しているのか」と興味を持っていただけた際に、詳細なプロフィールページに飛べるようにリンクも張っていきます。
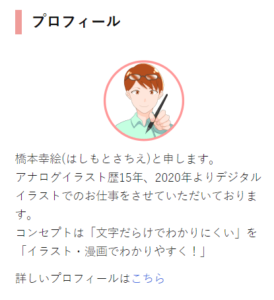
完成図はこちらです。

プロフィール用画像を作成・入手する
プロフィール用の画像を準備します。
画像は自画像や写真、またはイラストACなどのサイトからダウンロードしたものを使用します。
写真や画像サイトからダウンロードする際は、著作権の侵害をしていないか、商用利用可能かしっかり確認してから行いましょう!
当方で使用したイラストはCLIPSTUDIOPAINTで自作したもので、1080×1080で作成したイラストを250×250に縮小しました。
画像はあらかじめ画像圧縮サイト等を使用しておくか、画像圧縮プラグインを利用して容量を減らしておくのがオススメ!
作者は「Tiny png」と圧縮プラグインの「EWWW Image Optimizer」を併用しています。
サイドバーに設置していく

①「外観」から「ウィジェット」を選択する。
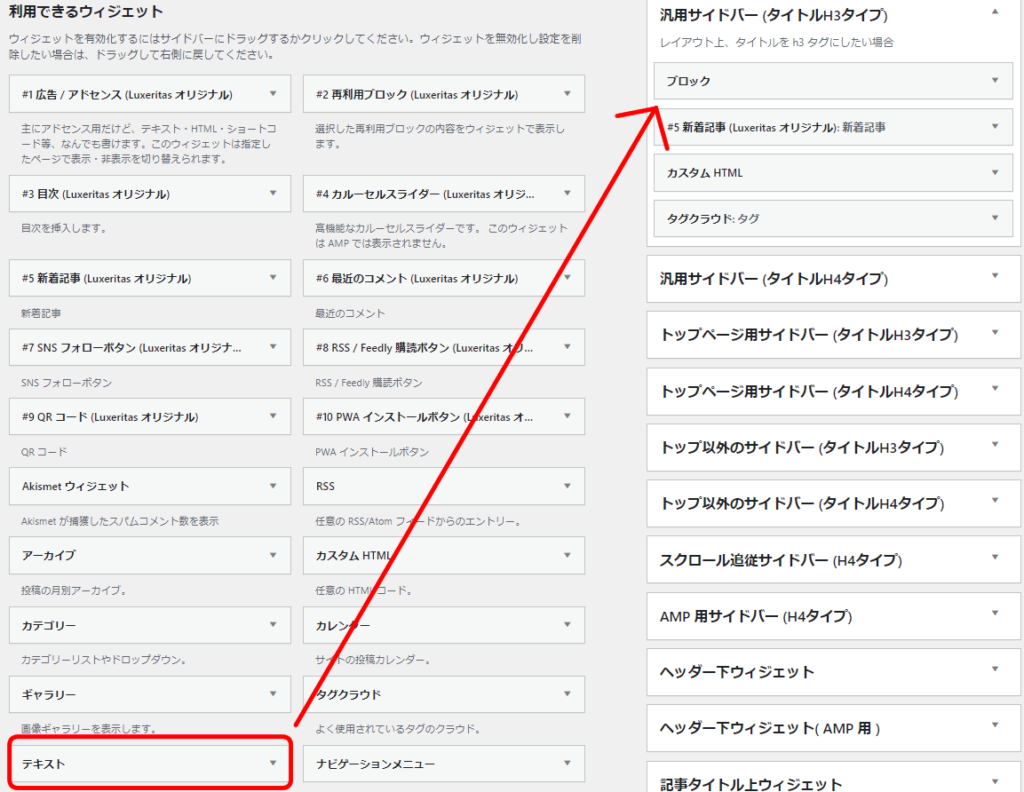
②サイドバーに「テキスト」をドラッグ&ドロップで追加します。
上部に設置したかったので、検索バーの下にしました。

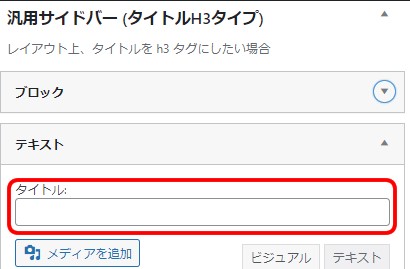
③タイトルは「プロフィール」や「自己紹介」など分かりやすいものにします。

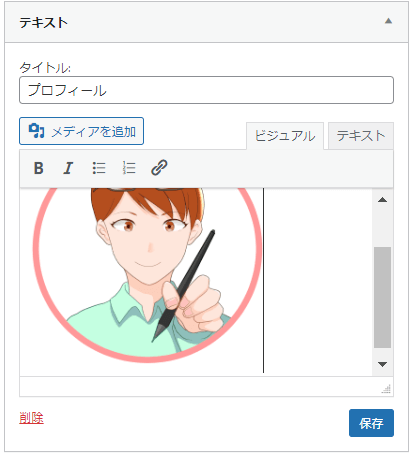
④「メディアを追加」からプロフィール画像に使いたいイラスト等を選択します。
配置、リンク先、サイズ等デフォルトのままで行ってみましょう。
「投稿に挿入」ボタンを忘れずに!
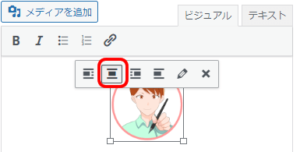
⑤デフォルトの設定で行うと、画像が大きく左寄せになっています。
画像サイズを小さく、配置は中央にしていきます。

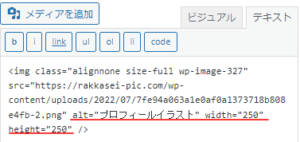
⑥テキストタブで画像サイズを確認すると、width="250″ height="250″となっています。
このままでは大きすぎるので、サイズを変更します。

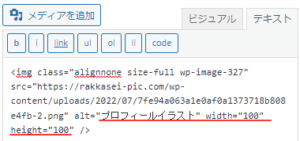
width="100″ height="100″に変更し、中央寄せにしました。


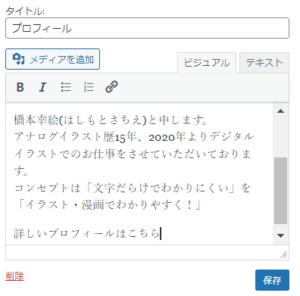
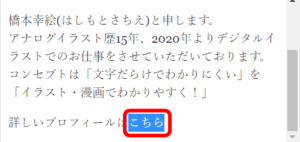
⑦ビジュアルタブで画像の続きから自己紹介文を入力します。
数字や記号の表示が面白い感じになっていますが、公開する時は「フォントファミリー」で設定したフォントで表示されるのでご安心ください。

リンクを張る
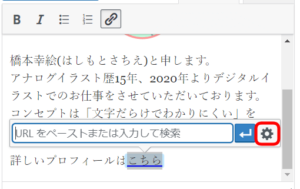
『詳しいプロフィールはこちら』からプロフィールページに飛ぶよう設定して完成です!
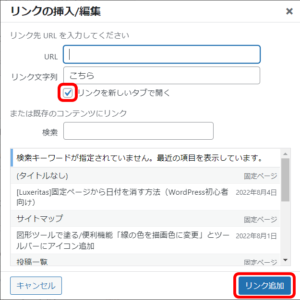
歯車マークからリンクするページを設定できます。


リンクを新しいタブで開くのチェックはお好みでどうぞ。
自分のサイトを開いたまま、ブラウザの別タブでリンク先の外部サイトを開いて欲しいときは、上図右のように「新しいタブで開く」を選択してください。

保存ボタンをクリックし、完了ボタンを忘れず押して完了です。


おまけ
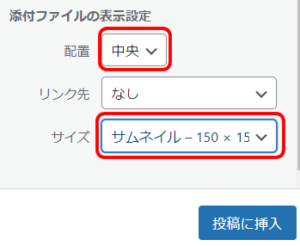
④で「メディアを追加」からプロフィール画像に使いたいイラスト等を選択する際
・配置→中央
・サイズ→サムネイル

上記の設定で行ったものがこちらです。

中央に寄せられていて、サイズもサムネイルで設定している150×150で表示されます。
しかし画像が少しぼやけて見えたため、フルサイズで挿入した画像をテキスト画面からサイズ変更いたしました。
比べてみるとこんな感じです。


今回ウィジェットは「テキスト」を利用しましたが、「カスタムHTML」でも可能です。
出来るだけ簡単にと思い、今回は前者の「テキスト」を使用いたしました。
ネットで探すと色々な方法があるので、自分に合った方法で行ってみてください!