CLIPSTUDIOPAINTで主線なしイラストを作成する方法

ある日、主線無しイラストの仕事の依頼が入りました。
「お任せください!」二つ返事の作者でしたが…。

主線なしイラスト⁈描いたことない!!!
主線なしのイラストといえばAdobeのillustrator。個人事業主として活動し始めたばかりの作者は、高価だったこともあり導入していませんでした。
CLIPSTUDIOPAINT(以下クリスタ)でどうにかして作成しなければ!
備忘録そしてクリスタで主線なしのイラストを描いてみたい方の参考になれば嬉しいです!
使用ソフト:CLIPSTUDIOPAINT PRO
使用環境 :Windows
タブレット:XP-PEN ARTIST12
パーツごとにレイヤーが必要なので、管理しやすい名前をつけてフォルダー分けするのがお勧めです。
フジサキクエストで登場する主要キャラ4人のうちの一人を描いていきたいと思います。
制作実績にも掲載しておりますので、ご興味があられる方は下記からどうぞ。
ラフ画作成
- レイヤーのタイトルは「下絵」や「下描き」など分かりやすいものにしておきます。
- 線の色は何色でもOK!下描きレイヤーにするボタン(鉛筆マーク)をクリックして、「下描きレイヤー」にしておきます。
こうするとバケツで色を塗る時やうっかりレイヤーを統合してしまうミスがなくなります。 - レイヤーの濃度を見やすいようにお好みで低くします。
(作者はシャープペンの黒で描いて、レイヤーカラーを青にしています。濃度は100%のままです)
※下描きが終わったら、新しいレイヤーは下描きレイヤーの下に追加していきます。
下描きレイヤーが一番上にある状態にして、下絵が常に見える状態にしておきましょう。

各パーツを描く
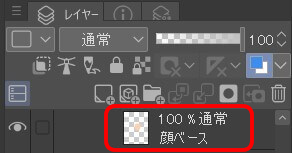
1.①で作成した下描きレイヤーの下に「新しいラスターレイヤー」を追加します。
2.レイヤーをたくさん使うので、後でわかりやすいように名前を付けておきます。
(例「顔ベース」など)
3.キャラクターの顔のベースを描きます。色は何でも構いません。
パーツ分けの際に違う色で下塗りを行い、後で色を変更する方法もあります。
今回は肌色で塗りました。使用したのは図形ツールの「投げなわ塗り」です。
ちなみにベクターレイヤーでは「塗り」は使えないのでご注意ください。
塗り方は好きなツールで大丈夫です。


重なり方を意識しながら、パーツごとにレイヤーを追加して塗っていきます。
とは言え「どこから塗ればいいんだろう?」と必要以上に考えてしまい手が止まるといけないので、下絵を見ながらパーツごとに塗ってみましょう。
後ほど影をつける際に「ここの重なり方おかしいな」と思ったら、レイヤーやフォルダーを移動させて調整します。
レイヤーが多くなるので、フォルダーを作ってパーツごとに収納することをおすすめします。

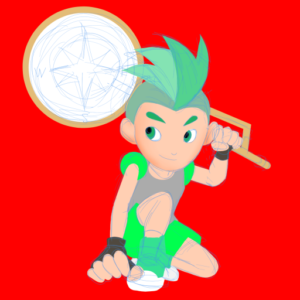
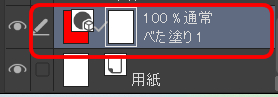
塗り残しがないか確認するために、一番下にベタ塗レイヤーを敷きます。
赤や青など目立つ色にしておけば肌色などの薄い色の塗り残しが分かりやすくなります。
塗り残しがないことが確認できたので、ベタ塗レイヤーは非表示にします。

パーツごとに影をつける
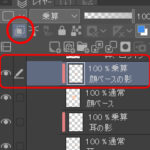
- 影をつけたいレイヤーの上に新規ラスターレイヤーを追加します。
レイヤーには名前を付けます。(例「顔パーツの影」) - レイヤーモードを乗算にします。
- 影をつける際に、ブラシやエアブラシを使うとはみ出してしまうので、「下のレイヤーでクリッピング」アイコンを押します。そうすることで下の塗りの範囲をはみ出さず塗ることが出来ます。
レイヤーだけではなくフォルダーにもクリッピングが可能ですので、複数レイヤーにクリッピングして塗りたい時は塗りたいパーツのレイヤーをフォルダーにまとめて、その上にハイライトや影用のレイヤーを追加して「下のレイヤーでクリッピング」して塗ります。


「下のレイヤーでクリッピング」と「透明ピクセルをロック」の違い
・「下のレイヤーでクリッピング」はレイヤーモードを変更したり色調補正を行うなど修正や編集が可能です。
デメリットはレイヤーが増えてしまうことです。
・一方「透明ピクセルをロック」はレイヤーを増やすことなく、そのレイヤーに描画された部分からはみ出さずに塗り替えることができます。
デメリットはベクターレイヤーには使用できないこと、後々編集ができないことです。
ちなみにクリッピングしたレイヤーは「レイヤー結合」でまとめることもできるので、用途に応じて使い分けると良いでしょう。
仕上げ(ハイライト・細かい表現)

影も塗り終わり、下描きレイヤーを非表示にすると…。
「く、口を描いてなかった…!!!」
靴ひもやアイテムの方位磁針も描いていませんでした。
新規レイヤーを追加して描き込んでいきます。
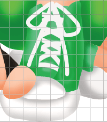
1.靴ひもは「ベクターレイヤー」を使い、「ベタ塗りペン」で描きました。
靴ひもを描くことで、靴ベロの部分にも影が必要になったので、靴紐レイヤーの下に新規レイヤーを追加し、レイヤーモードを「乗算」、「下のレイヤーでクリッピング」を行い影をつけました。
2. 新しいレイヤーを追加し、藤崎町の『HUJI』と特産品のリンゴを描きTシャツレイヤーにクリッピングします。
3. 方位磁針(レイヤー名はコンパス)はいらすとACの素材を使用しました。方位磁針の白い部分にクリッピングをしています。
(下図参照)



必要箇所にハイライトを入れ、ようやく完成です!
他にも「レイヤーマスク」を使う方法や、②の各パーツを塗り分けする際はベース塗りを行い、後から色を変更する方法などもあります。
今回は肌や髪の色など色が決まっていたため、その色で塗っていきました。
デジタルイラストを始めて間もないころの制作でしたので、試行錯誤の連続でした。
説明が解りづらい、読みにくいところもあると思います。
少しでもクリスタでの主線なしイラスト作成の参考になれたら嬉しいです!
最後まで読んでいただきありがとうございました。









