5分で完了!WordPress:Luxeretasでプルダウンメニューを設置しよう!


タイトルの上にマウスカーソルを合わせると、選択項目一覧が出てくるあれ、なんだっけ?

「プルダウンメニュー」または「ドロップダウンメニュー」だよ。
「タイトルメニューにカーソルを合わせると、下に項目ごとのメニューが出るようにしたい!」
「投稿記事」や「ポートフォリオ」それぞれのページで項目を分けているのに、タイトルをクリックしたら全部の項目が表示されたページに飛んでしまう…。
そんな悩みを解決するのが、「プルダウンメニュー」または「ドロップダウンメニュー」です。
「プルダウンメニュー」を設置することで、複数の選択肢の中から1つだけ選択することが可能になります。
こちらのサイトでは
- 親カテゴリー:「ポートフォリオ」
- カテゴリー:「カットイラスト」「漫画」「ポスター・チラシ」…
このような感じで項目分けをしていました。
しかし、タイトルメニューの「ポートフォリオ」をクリックすると、記事がまとめて表示されてしまいます。
「漫画の項目だけを見たいな」と思っても、全ての記事から漫画の記事を探さなければいけませんでした。
この悩みを解決する方法として、プルダウンメニューを設置することにしました。
投稿記事やポートフォリオなど項目を分けて作成した記事がある場合、こちらの「プルダウンメニュー」を設置することをおすすめします。
「プルダウンメニュー」の設置によって、サイトに訪れてくださった方が見たい記事を探す時間が格段に少なくなるのではないでしょうか。
項目分けが終わっていたら、5分程度で設置できます。
「外観」から「メニュー」を選択
「WordPress」にログインします。
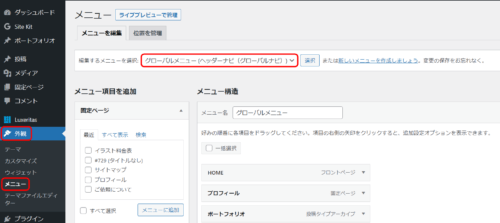
「外観」から「メニュー」を選択します。

「メニューを編集」タブの「編集するメニューを選択」で、「グローバルメニュー(ヘッダーナビ(グローバルナビ))」を選択します。
メニュー項目を追加
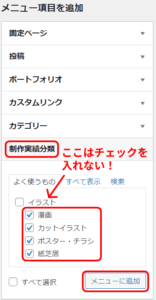
「メニュー項目を追加」の「制作実績分類」を開きます。

「よく使うもの」の中のプルダウンメニューにしたい項目にチェックを入れます。
※親カテゴリーである「イラスト」にチェックは入れないようにしましょう。
「メニューに追加」をクリックします。

「お問い合わせ」の下に追加したメニューが並んでいます。
もちろんこのままでは「ポートフォリオ」のプルダウンメニューにはなっていないので、プルダウンメニューに追加したいメニューを「ポートフォリオ」の下に1つずつ持っていきます。

「漫画 副項目」となっていたらOKです。
プルダウンメニューに追加したいメニュー全てに「副項目」と表示されているかを確認後、「メニューを保存」をクリックします。
「ライブビューで管理」で確認
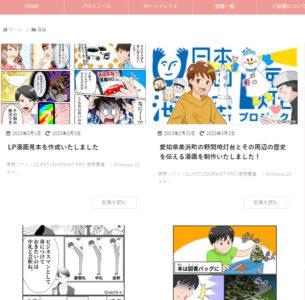
「ライブビューで管理」で確認してみましょう。

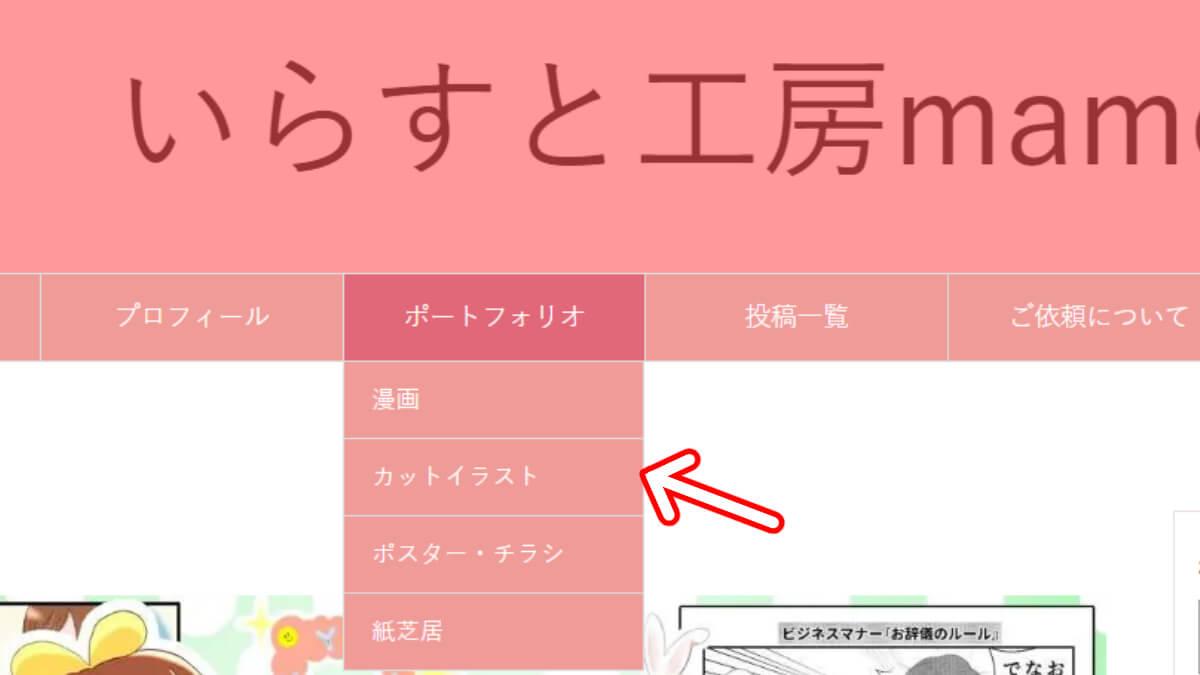
プルダウンメニューが追加されました!
更にそれぞれのプルダウンメニューボタンから、各項目を見ることができるか確認しましょう。

プルダウンメニューから各項目を見ることが出来ていたら完成です!
これで閲覧しやすいサイトになったと思います。
今回は「プルダウンメニュー」の設置方法について忘備録を兼ねてお話させていただきました。
サイト作りの参考になれば幸いです。
最後まで読んでいただきありがとうございました!