Webアクセシビリティ改善!コントラスト比の基礎知識とチェック方法

「ブログやサイトの色やデザインは自分の好きな色や発信したい内容に合った配色にしたい!」
「ピンクの背景に白い文字でかわいい感じにしよう」
「赤と黒でカッコよくしよう」
と、自分の好みやデザインだけでサイトを作成した結果、

このサイト、見にくいからもう来ない‼
訪れてくださったユーザーに、そう思われていたらどうでしょう。
せっかくためになる情報を発信していても、見てもらえなかったら悲しいですよね。
きっかけは私のサイトを見た息子の一言。
「文字が見えにくい…」
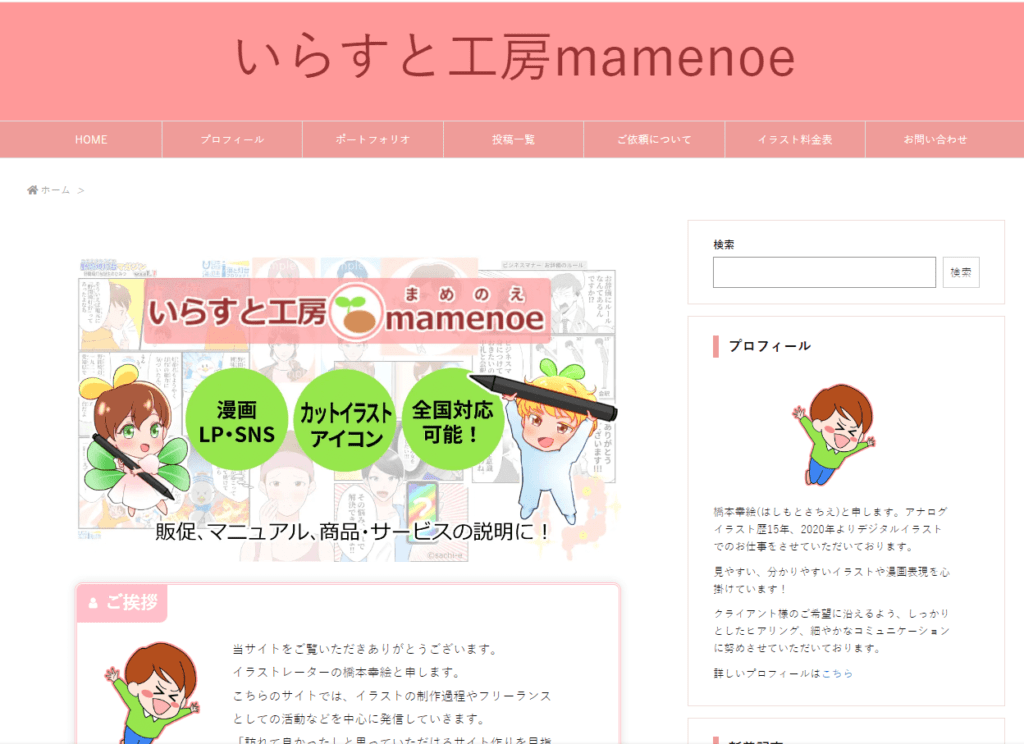
こちらが息子に「文字が見えにくい」と言われた時のサイトです。

- 背景色:ピンク(#ff9999)
- 文字色:白(#ffffff)
はっきり言って見えにくい!
サイトタイトルはまだしも、グルーバルメニューの読みにくさと言ったらありません。
色彩検定UC(ユニバーサルカラー)級の夏季検定を受験する人間のサイトがこれでいいのか!
学んだことを少しでも活かすためサイトの配色や文字の見直しをしてきたいと思います。
色彩検定UC(ユニバーサルカラー)級の独学方法やオススメテキストについては、こちらをご覧ください。
サイトカラー改善の手順は以下の通りです。
- コントラスト比の計測
- サイトカラーの変更(WordPress)
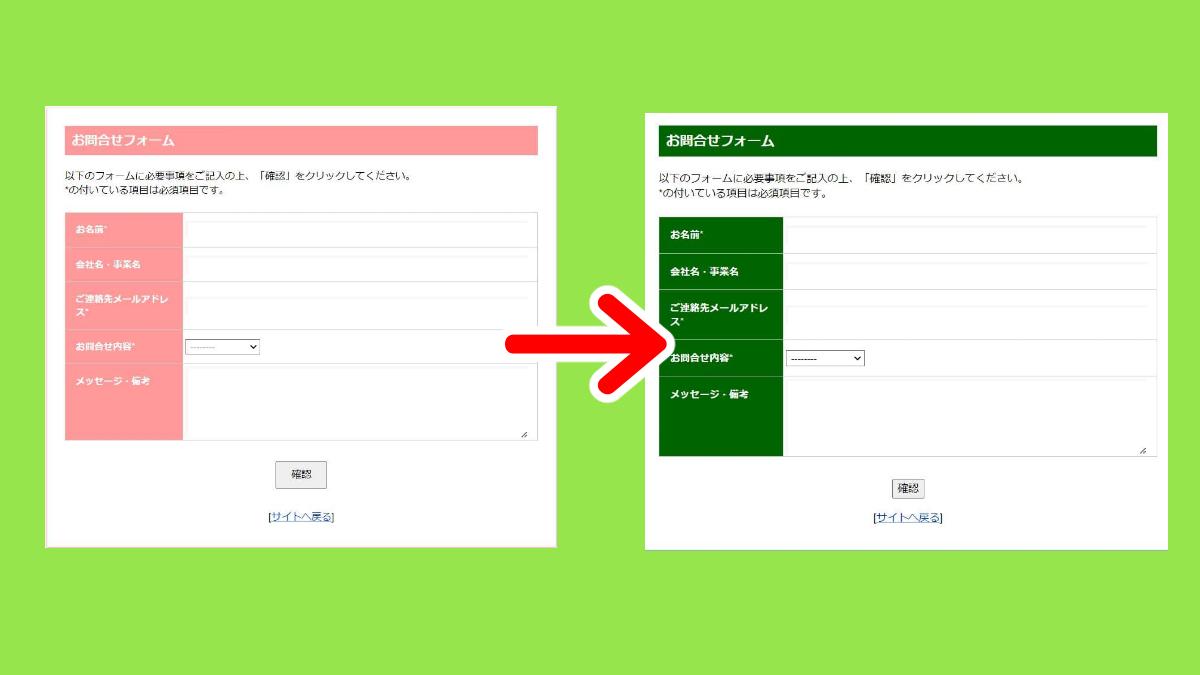
- エックスサーバーで作成したメールフォームの色変更(エックスサーバー)
一度に全て行っても良いのですが、長くなってしまうので記事も3回に分けてお届けしたいと思います。
最後までお付き合いいただけますと幸いです。
- 「アクセシビリティ」って何?
- コントラスト比計測方法①「ディベロッパーツール活用方法」
- コントラスト比計測方法②「コントラスト比計測サイト(Adobe Color)」利用方法
- 「見えづらい配色」にならないための「コントラスト比」実例紹介
今回の記事を元にした、サイト改善の実践編はこちらです。
アクセシビリティとは
アクセシビリティ(Accessibility)は「近づきやすさ」「利用のしやすさ」「便利であること」と日本語訳される英単語です。
どんな人でも使えるように意識して作成したり、使いやすいように工夫するという意味で使用されます。
様々な利用者がウェブコンテンツを利用するようになった今、特に「ウェブアクセシビリティ」の重要性が高まっていると言えます。
ウェブアクセシビリティとは、ウェブページにある情報や機能の利用しやすさを意味しています。
具体的な例としては、画像にALT テキスト (代替テキスト)を設定したり、文字の拡大表示ができるように設定するなどがあります。
これから少しずつアクセシビリティに対応したサイトに改善していきたいと思います。
コントラスト比計測方法とWCAG2.1
コントラスト比計測方法として、今回は2つの方法を利用しました。
- 「ディベロッパーツール活用方法」
- 「コントラスト比計測サイト(Adobe Color)」
それぞれ見ていきましょう。
ディベロッパーツール活用方法
1つ目はディベロッパーツールを利用した確認方法です。
ディベロッパーツールとは、Google Chromeに標準で搭載されているデバッグツールで、下記の方法で利用が可能です。
- F12キー
- ショートカットキー (Windows)Ctrl+ Shift + I(ローマ字のアイ)
(Mac) Command + Option + I(ローマ字のアイ)

タイトル背景色と文字色のコントラスト比は「3.57」で視認性は大丈夫のようです。

「グローバルメニュー」のコントラスト比は「2.12」で”!”マークの表示に!
コントラスト比計測サイトで詳しく見ていきましょう。
コントラスト比計測サイト
コントラスト比計測サイトは色々ありますが、今回は「Adobe Color」のカラーコントラストチェッカーを利用チェックしていきましょう!
「Adobe Color」は誰でも無料で利用することが可能です!

Adobe ColorはWeb Content Accessibility Guidelines (WCAG)2.1に基づいたコントラスト比の計算を行っています。
Web Content Accessibility Guidelines (WCAG)とは?
Web Content Accessibility Guidelines (WCAG) 2.1 は、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、運動制限、発話困難、光感受性発作及びこれらの組合せ、並びに学習障害及び認知限界への一部の適応を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。しかし、これらの障害のある人に対するあらゆる利用者のニーズに対処するものではない。このガイドラインは、デスクトップ、ラップトップ、タブレット、及びモバイルデバイス上のウェブコンテンツのアクセシビリティを扱う。このガイドラインに従うことは、一般にウェブコンテンツが利用者にとってより使いやすいものにもなる。
W3C(World Wide Web Consortium)
簡単に説明すると、Webアクセシビリティに対応する際の指針となる文章です。
W3C(World Wide Web Consortium)というWeb技術の標準化を行う非営利団体が公開している原文(英語)が元になっています。
ウェブアクセシビリティ基盤委員会の翻訳ワーキンググループが日本語訳を行い、公開しています。
↓Web Content Accessibility Guidelines2.1についてはこちらから↓
Web Content Accessibility Guidelines (WCAG)2.1公式サイト
また「SYNCER」というサイトでもコントラスト比のチェックを行うことができます。
引用にもありますが、こちらはWeb Content Accessibility Guidelines (WCAG)2.0に基づいてコントラスト比の計算を行うことが出来ます。

こちらのサイトは「Web Content Accessibility Guidelines (WCAG) 2.0」に基づいた、最適な文字色と背景色の組み合わせを見つけるためのウェブサービスです。
SYNCER
背景色と文字色をそれぞれのフォームに入力すると、色のコントラストを計算します。
「WCAG2.0」と「WCAG2.1」どちらが良いか悩みました。
そこで参考にしたのがこちらのサイトです。
今回は上記のサイトでおすすめされていた、WCAG2.1対応のAdobe Colorを使用していきたいと思います。
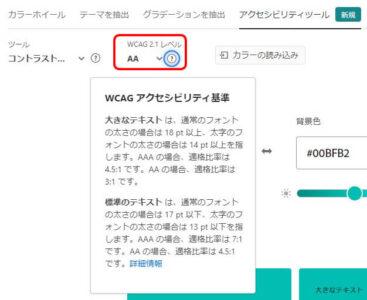
WCAG(2.1)で推奨されているウェブコンテンツのコントラスト比は以下の通りです。
| 文字サイズ | 標準テキスト | 大きなテキスト |
|---|---|---|
| AA | 3:1 | 4.5:1 |
| AAA | 4.5:1 | 7:1 |
- 標準テキスト:通常フォント17pt以下、太字のフォントの太さの場合は13pt以下
- 大きなテキスト:通常フォント18pt以上、太字のフォントの場合は14pt

「WCAG2.1レベル」下の‟?”マークをクリックするとWCAGアクセシビリティ基準を確認することができます。
Adobe Colorを利用したチェック方法
Adobe Colorでは「コントラストチェッカー」と「多様な色覚対応」2つのアクセシビリティツールが利用できます。
多様な色覚対応シミュレーター
「多様な色覚対応」のシミュレーターを利用することで、様々な色覚での見え方が分かります。

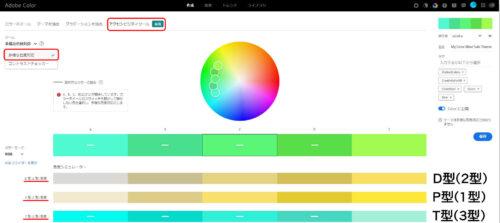
- 上部のタブ「アクセシビリティツール」をクリックします。
- ツール選択タブから「多様な色覚対応」と「コントラストチェッカー」を選択します。
- 「多様な色覚対応」を選択すると、色の見え方に配慮した配色を知ることができます。
1型(P型)、2型(D型)、3型(T型)それぞれの見え方が分かるのでおすすめです。
色覚のタイプは大きく分けて、1型(P型)、2型(D型)、3型(T型)、1色覚に分類されます。
それぞれの特徴を簡単にまとめると以下の通りです。
- 1型(P型):濃い赤と黒、緑と赤などの色の組み合わせが見分けにくい
- 2型(D型):赤と緑が見分けにくい
- 3型(T型):青付近の色の判別が困難
- 1色覚:色味を感じる錐体をもたないため、明暗の感覚のみ
3型(T型)と1色覚の発症は極めてまれだと言われています。
一般的に正常色覚と色覚異常という言葉で分類されています。
色覚異常という表現はあまり好きではないので、私は色覚の個性という表現をしていきたいと思います。

ダークモードにすると、背景が黒の場合の確認もできます。
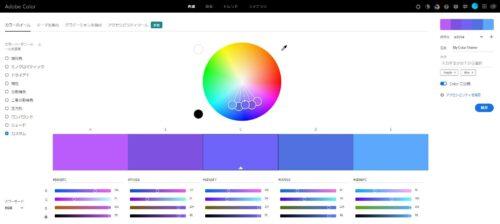
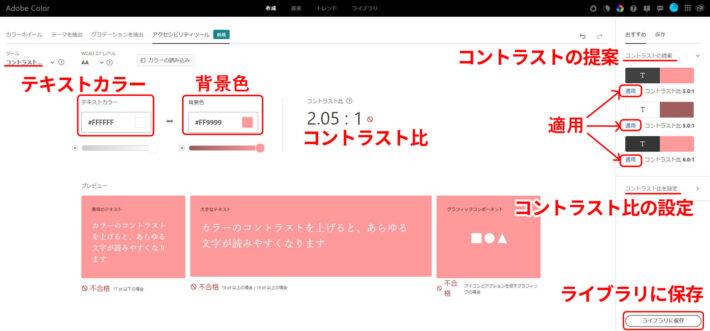
コントラストチェッカー
コントラストチェッカーでは、テキストカラーと背景色のコントラスト比の計算を行うことができます。

右の「コントラストの提案」ではコントラスト比「AA」「AAA」になる配色の提案をしてくれます。
「コントラスト比を設定」ではコントラスト比の数値を入力し、「更新」ボタンをクリックすると、設定したコントラスト比に合わせた配色を提案してくれます。
「適用」をクリックするとプレヴュー画面で表示してくれるので、実際サイトに適用した場合どのように見えるのか参考になります。

- 「テキストカラー」と「背景色」にカラーコードを入力
- コントラスト比、プレヴューの確認
- コントラスト比が適していない場合は「コントラストの提案」や「コントラスト比の設定」
- 気に入った配色があれば「適用」ボタンをクリック
- プレヴュー表示で確認
コントラスト比の提案で適用された配色は「適用済み」の表示に変わります。

私はこの流れで使用しました。
みなさまも自分に合った方法で使ってみて下さい。
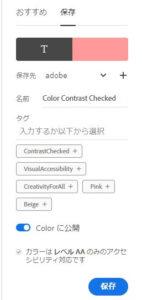
「ライブラリに保存」を行うこともできます。
こちらに保存することで「Photoshop」や「illustrator」で使用することができます。
- AdobeCCライブラリで読み込む
- テーマスォッチに追加する
読み込んだ配色をそのままAdobeCCのツール内で使用可能に!

コントラスト比実例紹介
「Adobe Color」を利用して試した配色をまとめた表です。
数字だけでは分かりづらいので、画像も載せていきたいと思います。
文字色は白(#ffffff)で固定しています。
| 背景色(カラーコード) | コントラスト比 | 標準テキスト | 大きなテキスト | グラフィック コンポーネント |
|---|---|---|---|---|
| ピンク(#ff9999) | 2.05:1 | 不合格 | 不合格 | 不合格 |
| オレンジ(#ff4500) | 3.44:1 | 不合格 | 合格 | 合格 |
| Twitter(#1da1f2) | 2.83:1 | 不合格 | 不合格 | 不合格 |
| LINE Forest Green(#06c755) | 2.26:1 | 不合格 | 不合格 | 不合格 |
| グリーン(#008000) | 5.14:1 | 合格 | 合格 | 合格 |
| ダークグリーン(#006400) | 7.44:1 | 合格 | 合格 | 合格 |
- 標準テキスト:通常フォント17pt以下、太字のフォントの太さの場合は13pt以下
- 大きなテキスト:通常フォント18pt以上、太字のフォントの場合は14pt
- グラフィックコンポーネント:アイコンや塗りつぶし
ピンク(#ff9999)

コントラスト比 2.05:1
文字・グラフィックコンポーネント 全て不合格
ディベロッパーツールでもバツという結果でした。
目に優しくなかったことに気づきました。
ユーザーの皆様申し訳ありませんでした!
オレンジ(#ff4500)

子どもが「オレンジはどう?」と言ったので試してみました。
コントラスト比 3.44:1
標準テキスト 不合格
大きなテキスト 合格
グラフィックコンポーネント 合格
#ff9999よりは良いものの、二人そろって「目が痛い」という結果に。
水色(#1da1f2)
Twitterアイコンの色はどうだろう?

コントラスト比:2.83:1
文字・グラフィックコンポーネント 全て不合格
LINE Forest Green(#06c755)

目に優しいグリーンはどうだろう?
グリーンと言えばLINE!
LINEのカラーコード(#06c755)と白(#ffffff)で試したところ、こちらも視認性は低く驚きました。
ちなみに、LINEのカラーは「LINE Forest Green」というそうです。
「LINE Forest Greenについて」はこちらから
コントラスト比:2.26:1
文字・グラフィックコンポーネント 全て不合格
グリーン(#008000)

コントラスト比:5.14:1
標準テキスト:合格
大きなテキスト:合格
グラフィックコンポーネント:合格
コントラストの提案に「該当するものが見つかりません」と表示されました。
ダークグリーン(#006400)
黒板に白チョークで書いたようなイメージになりました。

コントラスト比:7.44:1
標準テキスト:合格
大きなテキスト:合格
グラフィックコンポーネント:合格
こちらもコントラストの提案に「該当するものが見つかりません」と表示されました。
おまけ
ちなみに、元のサイトタイトルの配色をこちらで計算したところこうなりました。

- コントラスト比3.57:1
- 標準テキスト:不合格
- 大きなテキスト:合格
- グラフィックコンポーネント:合格
今回は「コントラスト比の計測」、「配色」についてお話させていただきました。
アクセシビリティや視認性、色覚について少しでも興味を持っていただけたら嬉しいです。
最後まで読んでいただきありがとうございました!
次回はWordPressでサイトカラーを変更する手順をお伝えしたいと思います。
WordPressにログインしてお待ちください!
またお会いできることを楽しみにしています。